Fireworksの初心者さんむけ記事。木目調の額縁を作成する方法で、色んなツールを使うので練習にちょうどいいと思います。
美容室のサイトを作る機会がありまして。
Staff紹介のページでStaffさんの写真を木の額縁に入れたレトロな感じにデザインしました。
(今回、こちらの女性の写真は写真素材足成さんから使わせてもらってます。)
この額縁はFireworksのパスで作ったもので、写真ではありません。
色んな写真やイラストの見せ方として、結構使える機会があるかなと思ったので作り方ご紹介します。
木目調の写真素材があればマスクですぐにできちゃうし、すごく簡単なので、そんな作り方ってほどでもないのですが、色んなツールが試せるのでFireworksの初心者さんにはFireworks慣れるためにもおもしろいかなといます。
ペンツールで額縁の型を作る
額縁の枠の一つになる長方形を作ります。

矩形ツールで320px×20pxの長方形を作ります。
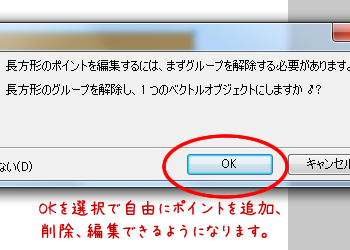
矩形ツールで作った長方形はポイントを編集することができませんので、
この矩形をベクトルオブジェクトに変換します。
やり方としては右クリックからグループ解除、または、ダイレクト選択ツールでポイント一点をクリックすると、ベクトルオブジェクトにしてよいかい?って聞いてきますのでOKで。

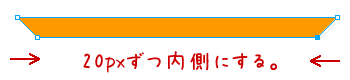
1辺のポイント2つを内側に少しずらします。私は20pxずつ内側に修正しました。

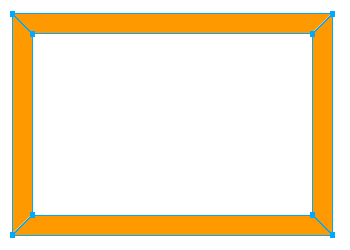
同じ要領で4つ作成。写真が真ん中に入ることを考えて縦横比いい感じに大きさにしてみてください。

グラデーションを入れる。
一つのオブジェクトを選択したら、グラデーションツールでグラデーションを作ります。
今回、木の額縁なので茶色と黒よりのこげ茶で細かいグラデーションを作りました。

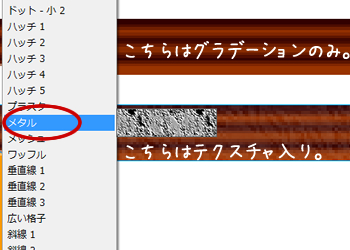
次に少し質感を変えるためにテクスチャを少し入れます。今回は「メタル」を14%。
もちろん、「木目」や「紙吹雪」なんかもいいかもしれません。
なんとなく、きめが粗くなるような、ちょっと汚くなるような、人工的な感じがなくせるような、、、そんな感じがいいかなと。

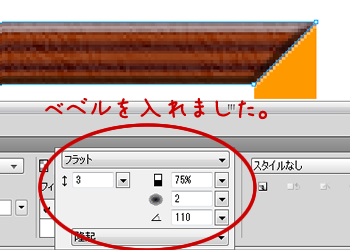
次に、額縁っぽい立体感を出すために、べベルを入れます。
もりっと盛り上がって、だいぶ、ぽくなってきたかと思います。

他の3つのオブジェクトも同じスタイルにします。
(スタイルのコピぺはコピーした後、Alt+Ctrl+vでグラデもテクスチャもベベルも全部ペーストできます。)
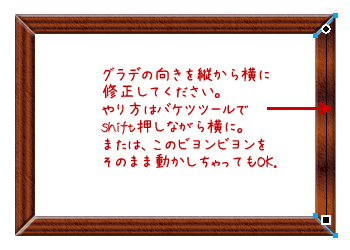
ただ、縦の枠がグラデの向きが違うかと思いますので、修正します。

枠ができましたので、この4つのオブジェクトをグループ化。
写真を配置していきます
額縁の下のレイヤーに写真を配置します。

ちょっとレトロっぽい雰囲気を出すために、今回は、
- 写真をセピア色に(コマンド→クリエイティブ→セピア色に変換)しました
- ノイズを追加(適用量4)設定しています
- 文字も懐かしい感じのフォントを使ってます。日本語の場合は教科書体なんかがあいます
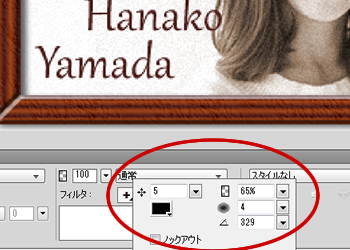
写真配置後は、額縁のほうにドロップシャドウを。
額と写真の立体感が出てきます

これでまぁ、完成なのですが、、、

色々小物を組み合わせてこんな感じにアレンジしました。

写真をぺたっと貼ってるテープはFireworksのパスで作り、バラの花はザクザク切り抜いて色相が背景と合うように加工したのですがこのへんやり方は以下のサイトが大変参考になります。
- Fireworks Mania ⇒ Fireworksで簡単にかわいいマスキングテープを作ろう!
- Web Design RECIPES ⇒ Photoshopの切り抜き、選択範囲いろいろ:で、結局どれがいいの?
二つとも超有名サイトなのでたぶんご存知の方も多いと思いますが、とにかく両方ともかわいくてかわいくてほんとステキなんですね~^^
女子にはたまらないデザインですし、すごくためになる記事ばかりでほんといつも参考にさせてもらってます。
素材を使ってぱぱぱっと作れることもありますが、膨大の素材の中からぽんっと出てこない場合、「どこだーっ」と必死で探すより、かえってちゃちゃっと自分で作ったほうが簡単だったりすることもあります。
あと、初心者さんでとにかくツールになれたい方は、素材に頼らずなにかと手を動かして手作りしてみると、すごくスキルアップするかもしれないですよ☆
いろいろ遊んでみてください!







Leave a Reply