ホームページを制作するとき、ユーザーに「これはクリックできるんです」ってデザインでわかってもらわなくていはいけません。
クリックしてほしいバナーやボタンは、ページ内の他の要素とはちょっと違ったデザインにすることが大事です。
クリックしたくなる要素って??
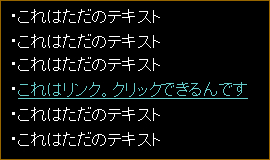
テキストの場合は、色を変えたり、アンダーラインをつけたりが大事な要素。
また、サイトの背景色に近い色やサイト内で目立たない色もいまいちですよね。

↑↑↑↑画像ですよ~\(゚ロ゚ )カーソル合わせたくなりましたか??
画像をびよんってひっぱちゃいましたか??(´▽`)
日頃からインターネットしているユーザーならば、
おそらく「ここはリンクがある」「クリックできる」と分かります。
リンクは青字下線でなければならない、という考え方が主流でした。
しかし、ここ数年間でユーザがウェブサイト利用に習熟してきたことにより、リンクの見せ方にも自由度が生まれてきました。
「サイトの回遊性」「基調カラーとの調和」の2つのバランスをとりながら、ご自身のサイトに合った最適な見せ方を再考してみるのも良いかもしれません。
さらにこれに加えて、a:visitedを指定するのも重要です。
(このサイト指定してないくせに何ですが。。。(;^ω^A )
- a:link ・・・ 未訪問のリンク
- a:visited ・・・ 訪問済のリンク
- a:hover ・・・ マウスオーバー時のリンク
- a:active ・・・ 選択中のリンク
って感じで、テキストでリンク部分を表現するのはまぁ、意外と分かりやすい。
難しいのは「リンクできる」画像と「そうじゃない」画像の作り分け。
例えばタイトルバーなんかを無駄にクリックされたくなっちゃったら困りますよねぇ。。。
自分の作ったサイトを見てる人が、タイトルバーをオーバーしちゃったら、いや、それはリンクないの…とちょっと頬をあからめてしまいます。

それじゃ、どうしたらこれってボタンですよ、リンクしますよ~って、伝わるのでしょうか。。。とちょっと考えてみたのです。
アイコン、記号で表現する
まずはアイコンを置いてみます。

「↑」上向きの矢印や「▲」三角記号など、なんとなーく画面の上に動きそう・・・って思いますよね。
「↓」や「▼」は逆に画面下に動きそう。
そして、「→」右向き矢印になると他のページに移りそう、
逆に「←」左向き矢印はもとのページに戻りそう、
そんな感じします。
でもこれってひょっとしたらインターネットを日ごろからやる人だけの暗黙の感覚なのかもしれませんね。
ユーザー側にそういう知識がだんだん備わってきるんですよね、きっと。
では、あきらかにあまり日頃はインターネットにふれないようなユーザーが閲覧することが多いサイトだったら??
例えば「パソコン教室!インターネットを始めてみよう」ってサイトとか。
そんな方々が押したくなるのはやっぱり「もっこりしたもの」じゃないかと思うんですが…どうでしょう??
前に高齢者向けのサイトを作る機会がありまして。
ひごろ、あまりインターネットにふれてない方が多い、という前提でデザインしたんです。
まずは読んでほしいところは、行間を大きめにとって、文字を大きめに。
テキストリンクは濃いめの色でunderlineとboldで統一。
さて、ボタンです。
押してほしいんです。
「▼」「→」の記号作戦だけではちょっと心もとない。。。
結果、めちゃくちゃもっこりさせました。立体的に。
やっぱり人間ってもっこりしたいものがおしたくなる!はず!
最近はiphoneやタッチパネルの電化製品が増えてきて、シュッとした平面的なものが多いですが、
もともと電卓もリモコンもバスの「次降ります」のピンポンも全てもっこりしたものは人間おしたくなるんです、きっと。
・・・強引でしょうか?
Fireworksで「立体的」にチャレンジしてみる
こちらはただのピンク背景にドロップシャドウを入れたもの。

確かに周りから浮いてるようには見えます。
クリックした瞬間にシャドウの角度がかわって、押下した感じが表わせるとだいぶボタンっぽいかもしれません。
でもちょっとまだ心もとない・・・スルーされそうな感じがするのですがどうでしょう??
こちらはべベル(内側)を入れたもの。

うんうん。だいぶもっこりしてきました。
こちらはエンボス(隆起)を入れたもの。

つるっとしてますが、立体感はありますね。
が、「押したいかっ」と聞かれると、私の心はまだそんなに動いてません。
こちらはグロー(内側)を入れたもの。

なかなか押したくなってきました。
こちらはグラデーションを入れたもの。
(2色をグラデーションスライダーの両端に設定しています)

私は、これ、すごく押したいです(^▽^)
こちらもグラデーション。
(2色をグラデーションスライダーの真ん中に設定しています)

まぁまぁ押したいです(‘-‘)
こちらはピンク一色
なのですが、
上半分に白の透明グラデが入ったパスを重ねています。
このパス1枚で立体感が十分に出せるんです。

だいぶ押したいです(゚▽゚*)
最後に、これまでの合わせ技です。
グラーデション+白の透明グラデパス+アイコン。
文字周りもドロップシャドウで立体感をだし、ボタンにさらにグレーの枠をつけることでピリッ、シャキッ、モリッとしたボタンができます。

ユーザビリティを考えつつデザインする
なんだかんだいって、そのサイト内の統一感かもしれないなぁ~と、ここまで来て思いました(~-~;)。
タイトルバーはこの形、ボタンはこの形、リンク色はこれっっ、っていう、サイト内の決まりごとですね。
ターゲットによって、デザインをよく練るのってほんとに重要だと思います。
でも「ふつうさ、こうなってたらこうでしょヾ(- -;)」と一般的な概念を押しつけるのではなく、
いつまでも伝えようと努力するデザインしたいなぁ~って思うんです。







Leave a Reply