この記事は【Facebookページを作る①】まずは資料収集!日本のかわいいFacebookページを集めてみたの続きです。
完成しました。
丸一日かかりました。。。Parkn` ParkのFacebookページ。
もし、Facebookの登録してる方いらっしゃいましたら、ぜひぜひこちらよりお気軽に「いいね!」お願いしますm(._.)m

Facebookページの企画・計画
参考にしたページはこちらです。
Facebookファンページを作る前に考える3つの問い
ファンページ完全ガイド:作成から運用まで
Facebookページの企画を立てるのが重要とのことで考えました。
Parkn’ Park Facebookページ
⇒日頃、孤独に作業しているフリーランサーの方、独学でwebデザインを勉強中の方、女子会のノリでたくさんぶっちゃけ話ができたらいいなぁ~と考えてます。
現役webデザイナーの方、webデザイン勉強中の方とたくさん情報交換したいです,,,という思いから。
私はほんとにWebの勉強中も、スクールには通ったものの特に友達もおらず一人ぼっち、今も黙々と一人で勉強とかやってて、とにかくWebについて語れるお友達が身近にいればいいなぁ~と常日ごろから思っておりました。
Facebookページのウォールで色々会話がしたいっ!と思いまして。そういう場を作って見ました。
たくさん見ていただけるといいのですが…
運用はどうしよ…(-人-;)
どうやって広めるか…、いいね!を押してもらえるか、思案中です。
ゆっくり25人目指していきたいと思います。
ぜひご興味をお持ちの方は「いいね!」お願いします!!
あ、女子会とか言ってますが、もちろん男性も大歓迎なのでよろしくお願いします。
iframeでFacebookページ作成する際の流れ、参考にしたサイト
facebookはちょこちょこ仕様がかわるようで。
以前、「Facebookページ」は「ファンページ」といってたものなわけですが、
このFacebookページ、最新の仕様はiframe読み込みです。
日ごろからこういう仕事をしていれば、自分のサーバーにあげてURL指定するだけですので、
Facebook内の仕様のあれやこれやに制限されずに楽っちゃ楽ですが、一般の方にとってはサーバー準備したりめんどくさくて、なんかちょっとFacebookページ作るのにハードル上がった感があります。
流れとしては、
- ①まずはデザイン、コーディングまでやって自分のサーバーにUP。
注意点としてはまず、widthは520px以内で。ファイルはhtmlでなくphpがいいようです。
- ②Facebookページの新規作成
詳しく紹介されていて参考にしたサイトはこちらFacebookページの新規作成。
まずは必要事項を登録してFacebookページを作成します。
- ③iframeを組み込むFacebookアプリケーションの登録
Facebookページにiframe読み込み対応にするにはアプリケーションに登録しなければいけません。
これに関してはiFrameによるFacebookページ作成法と6つのポイントを参考にしました。
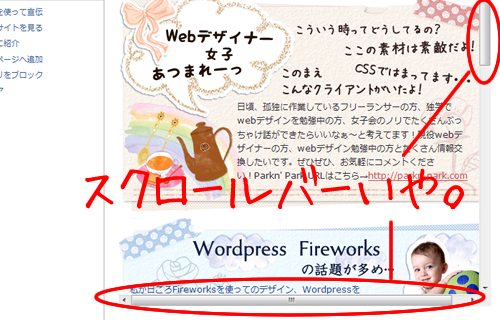
- ④iframe部分にスクロールバーが表示されてしまう方
iFrameによるFacebookページ作成法と6つのポイントで、スクロール場を出さないためのjsの記述法があるのですが、残念ながら私はこちらの方法では解決できませんでした。

で、iframeが消えなかった方はこちら、
FacebookページのIframe仕様で出てしまうスクロールバーを消す覚書の方法を試してみてください。
私はこちらでうまくいきました。
ですが、私の知人はこのやり方でうまくいかなかったようです…
この現象について、まだ解明できていません。
また、このjsを読み込んでいて、IEでjsエラーが出るFacebookページをたびたび見かけます。
なぜなのかなんだかよくわかりません。
私は検証していませんがiframe のサイズを変更する JavaScript SDK についてに記載されているようです。お困りの方は参考にしてみてください。
いまだに慣れないFacebook…
結構いじるとFacebookも使いやすくなるかなぁ~!と思いきや、私、まだよくわかってません(-_-;)
何をクリックしたらどこのページに遷移するのかがピンとこないんですよね、、、どんくさいんでしょうか。
先日、たまたまアメブロをオリジナルデザイン作成してカスタマイズをする機会がありまして、初めてアメブロ管理画面のその辺をいじってみたのですが、まぁ、なんとわかりやすい!めちゃくちゃ私にとって使いやすい管理画面で、楽に作業できました。
Facebookのシンプル感、すっきり感は「クール」でかっこいいんでしょうが、
私はほんとPC操作に疎いんでしょうね。。。アメーバの手とり足とり管理画面が使いやすいんですよねw
いや、今後Facebookでお友達作るぜってとこなのにこんなグチってちゃだめですねf^ ^;
ぜひぜひ、「いいね!」ボタンよろしくお願いします!!







Leave a Reply