落ち着きがないですが、またデザイン変えちゃいました(;^ω^A
これでWordpress3つ目の自作テーマ。
※すみません、この記事からさらにさらにブログをリデザインして古い情報になっています。。。(2014/05/07 現在)
ステキブログを研究してみた
ブログの目的っていろいろあると思うんです。
- ほんとに単純に自分の日記、自己満ブログ
- 人に情報を供給したい、便利ブログ
- メモ帳代わりの備忘録ブログ
- アフィリエイトでお小遣い稼ぎブログ
などなど。
自己満ブログなんかは、自分が読めれば、または書くことでストレス発散になれば、
それでいいと思うんです。
私の場合は、自分のメモってのもありますが、
誰かと語りたい、共有したい(できれば教えてほしい(´ε`#)・・・)ブログなので、
他の人が見たときに見やすいブログにしないと見てもらえないよなぁと…思いまして。
少しでも見てもらえるようにを気にしつつデザインしたのですが、なかなか難しいのです・・・
今回のリニューアルでその見やすさを追求するにあたって、いつもたのしく読ませていただいてる人気ブロガーさんのブログをじっっっっと見てみたんです。

大好きなブログはたくさんあってフィード登録してるものは必ずかかさず見てるのですが、その中でもとくにデザインがきれいなWebデザイナーさんの超有名ブログ。
デザインがステキで読みやすい”ステキブログ”を、とにかくじっっっっっっっっっと見つめたんです。
記事部分の背景が白。
私の前のテーマは記事部分の背景が黒だったんです。
やっぱり背景黒って読みにくいよなぁ・・・とずっと前から気になってはいたのですが…。
やっぱ紙で文字を見慣れてるので、背景白が一番見やすいんですね。
読みやすいブログはやっぱり白背景が多いように思います。
Webデザインレシピさんは真っ白ではなく、テクスチャが入ってるうすーいグレーですが明るめの色なので文字見やすくて素敵ですよね。(しかもかわいい。よだれが出るほどかわいい(´q`*))
記事部分のwidth(横幅)
最近のデザインとちょっと昔のデザインの大きな違いの一つは、
ホームページ全体の横幅だと思います。
モニターの画面解像度やらウィンドウサイズが昔と変わってきてるのが原因ですが、
昔の横幅狭いデザインだと、でっかいモニタで見ると”ぽちょん”ってしてて、
しょぼく見えちゃうんですよね。
最近のデザインは「枠」を感じさせないですよね。
昔はグローがかかった背景の中にすべてのコンテンツを詰め込む、
といったデザインが多い感じでしたが、最近はきっちりした枠を設けず、
枠を作ってたとしても、headerやらnaviやらfooterが横に突き抜けてる感じが多い。
どんなモニタでみてもサイトの幅ってものが気にならず、
シュッとしてて広々、見栄えが良い感じですよね。
有名ブロガー様たちもサイト全体はゆったりサイズ。
だけど、記事が書かれている部分の横幅がほぼ520px前後でした。
人が横書きの文字を読むとき、あんまり横に長ーい文章は読みづらいものです。

いい感じのとこで改行してくれないと読みづらい。
520pxくらいがちょうどいい感じに目が動くのかと思われます。
↓VIVID COLORS+BLOGさん。↓
全体はゆったりしてるのに、記事の文章は目が追っていきやすい絶妙なバランス!かわいー(´q`*)・・・。
私の今回のデザインは記事部分が560pxくらい。
・・・・・・・・・広いじゃないか(・ε・。)
前回よりはだいぶせまくしたのですが、すでに投稿している記事内の画像がでっかかったので、
これが限界…
早くもダメじゃないかw
余白を十分に、文字は大きく。
全・ステキブログ共通にline-height(行の高さ)は160%以上
pタグ(段落)ごとの余白をしっかりとっていて、1つのまとまりがすっきりみやすいんですよね~。
余談ですが、アメブロってやたらと改行を使いたくなるみたいですね。
一言書いていっぱい余白、一言書いていっぱい余白、、、ってよくみかけませんか?
原因はデフォルトの文字サイズが小さいことと行間がぎゅうぎゅうなんですよね。
こんなかんじ。

で、ユーザーは見やすくなるようにいっぱい改行してるんですが、ガラケーで見る人にとっては、画面下をおしておして・・・、いっぱいページ遷移・・・っていうめんどくさいことに(;^ω^A
「読みやすい絶妙なバランス」…ってなかなか難しいことですね。
統一感&対比
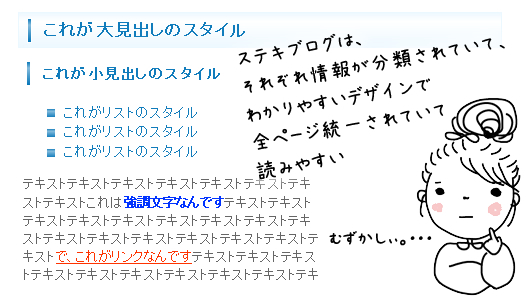
ステキブログは、リンク色がほぼ統一されていて、文字色をいろいろ使いすぎてないんですよね。
私の前のテーマは気分でコロコロ文字色変えてたので、今回は修正するよう心がけました。
また、ステキブログはhタグ(見出し)、pタグ(段落)、liタグ(リスト)、strong(強調)など、それぞれのデザインがわかりやすく指定されていて、情報が整理されていて見やすい。
単調に同じ文字でつらつら書いると読みづらいですが、
しっかりメリハリがきいてて目で見てわかりやすいです。
画像もたくさん使ってて、そのへんのセンスがこれまたステキ。

そのほかにも、左カラムに記事、右カラムにカテゴリーやタグなどの情報ってのも共通事項。
ブログってほぼこの形が多いですが、なんでだろう?
でももうこれに慣れちゃってもうブログはこんなもんッて感じがするけど・・・。
で、全部2カラム。3カラムにすると必然的に十分な余白をとることが厳しくなるからかな?
あと、Wordpressだ。。。
ステキブログの素敵さは、何といっても見やすいはもちろん、全部、
デザインがステキ。
記事がためになる。
これにつきますw
ブログでなくっても、情報を整理して見やすく提供するのって、なんて難しいんでしょう、、、って日々思います。
なんとなく吸収できるところはやってみようと思うのですが、あのシュッとした読みやすさ、そう簡単に表現できるものではなく。。。
私には気付けない何か秘密があるのかな(;^ω^A
なにかお気づきの点、こうしたら良くなるんだぜっ、なんてのがありましたら教えてください(._.)
まだまだ私の落ち着きのないテーマ変更は続きそうです。。。








そうですね、やはりパッと見で読みやすいというファーストインプレッションでいいなぁって感じるブログって、つい読み入ってしまいますからね、文字の大きさや間隔は大切ですよね。
私も丁度「ぼやきブログ」が1カラム構成なのでwidthが広く、その割りに文字が小さいので
どうしようか悩んでいました。
とっても参考になります!
そういえば、いろいろ動きが増えたのですね!私も刺激されてRead More周りに動きを足してみました^^
>mstyleさん
mstyleさんのぼやきブログのデザインは、
配色とか文字サイズとか1カラムとか、
あのバランスがかわいいんですよねw
ユーザビリティとデザイン性の兼ね合いって
なんともむずかしいですよね~
http://m4log.net/もhttp://kantan.hp2.jp/も、
枠がないから広々デザインですもんね~
私のダメなクセは、すぐ、枠に囲みたがる(T_T)
こんにちは、僕のブログにコメントありがとうございます。
ステキなデザインのサイトですね。
僕も最近(GW中)にブログを作ったばかりですが…
投稿するよりもサイトを作るほうが好きなので、長く続かないのが悩みです…何回目だろうか(^^)
上記有名ブログさんは、デザインだけでなく投稿も素晴らしいので、とても参考になりますね。
僕も勉強させてください。
これからもヨロシクお願いします。
>hr07jpさん
コメントありがとうございます!!
すごくよくわかります!
私は文章力がないので、続けるのにけっこう苦労してて、
つくづく他のブログめぐってるほうが楽しいよなぁ~…なんて思っちゃいます。
hr07jpさんのブログデザイン、ダイナミックで素敵です!
(ソースをのぞきたくなってしまいましたf^^;)
こちらこそ、いろいろ参考にさせてください♪
よろしくお願いします!
こんにちは!Webデザインレシピ 高橋のりです ;D
私のブログ … そんな風にいってくれてうれしいです XD
名だたるアルファブロガーさんたちと並べられてちょと恥ずかしいですが w
ブログへのコメントもありがとうございました!
>高橋のりさん
ひぃ~~(> <)
のりさんからコメントいただけるなんて、
もう今日は興奮で眠れません(T T)
のりさんの写真を表示したい…
ちょっとcomments.php組み直します。。。
のりさんのブログは記事制作にどのくらいかかるのでしょうか?
あんなにモリモリで手の込んだすてきなコンテンツ。。。
私ががんばって書いても老後をむかえそうです。
来て頂いてほんとにありがとうございます。
また素敵な記事をお待ちしてます^^
私、ブログの記事の下書きみたいなのをいっつも Evernote にかきためてるんです。
なので投稿する時は、清書するだけって感じです 😀
時間的には一気に書いちゃう訳じゃないので … どれくらいだろう w 自分でもよく分かってないです…
今回のはけっこう時間かかってます w
ブログ楽しみにしてくれてありがとうございます!
>高橋のりさん
すみません、お返事までいただいて(> <)
Wordpressエディタ使って投稿するより、
FTPのほうが早いよなぁ…なんて思っちゃいます。
なんか、Wordpressで画像アップロードするのすら億劫になっちゃってf^^;
あの記事のクオリティと、手の込んだ大量の画像を用意するのに
どのくらいかかるんだろ~と気になって質問してしまいました。
ありがとうございます♪
私も今
自分の腕試しと、勉強の為に
ホームページ(自分の)を作成しようと思っています。
今回の内容は私もすごいわかります。
wordpressを最近いじれるようになって
外注案件もwordpressで作ってますけど
どうも、レイアウトや色々閃かない(わからない)が
多いです。
でも、やっぱり作って作って作り倒さないと
記事や本ばかり見てる(俺みたいなw)だけじゃ
ダメですね。
俺もがんばろう。
>t.kaminishi さん
コメントありがとうございます!!
うれしいです♪
シンプルで読みやすいのにデザインも凝ってるってスゴイことですよね~(> <)
がんばって作り倒してるのですが、
どんどん気になるとこ出てきちゃって、
永遠に修正スパイラルですw
t.kaminishiさんのホームページできたら教えてくださいね!
遊びにいかせてください^^
わわわ!
私のブログも名前を挙げていただいていてありがとうございます…!
うれしいです;;
新しいデザイン、可愛くて読みやすくてとっても素敵ですね!!
私のブログはコメント欄とか全然手を加えられてないので
こちらのブログみたいに素敵にしなくては…!と思いました☆
私もがんばりますっ!
> YUKIさん
わわわ!
YUKIさんだっっ(*゚ロ゚)
あわっわわわわっわわっっ!!!
ブログのほうもFirworksもいつも勉強させてもらってます!!
いっぱい色んなかわいいパーツを使ってるのに、
全然ごちゃごちゃして見えなくて、
すっきりみやすいYUKIさんのデザインは
不思議でなりません…
なんか、もうすみません。
コメントなんていただいてしまいました。
ほんとにありがとうございますっっ!!
感激ですっっ!!
P.S
私、佐世保生まれ、福岡育ちなので、
YUKIさんの地方ネタも大好きです^^
はじめまして。私も、見やすく分かりやすい記事を目指して、デザインがきれいなウェブデザイナーさんのブログなど見ているのですが、ステキブログをこんなにじっくり見て研究されているのはすごいことだと思います。特に記事部分の width や、統一感&対比の項目は勉強になりました。これからも参考にさせてください。
>あまここさん
コメントありがとうございます!
めちゃくちゃ見まくってるんですが、
それが作れるかって言われると・・・なんですがf^^;
道のり長いですがとりあえず、やっぱり見続けようかと♪
こんちは!
ブログのデザインについて調べてたらここに
辿り着きました。
デザインを研究してるなんて凄過ぎます。
この中で一番気になったんですけど、
ファビコンはつくらないのですか?
>ななしのごんべえさん
コメントありがとうございます^^
リニューアルして以来、やらなきゃやらなきゃと思いつつ、
ファビコンあげてないんです(´Д`)
そうですよね、大事ですよね…。
いいかげん帰ったらつくりますf^^;
ありがとうございます♪