フォントにとってWebサイトのイメージはだいぶかわります。
日本語も使えるデコもじのご紹介です。
フォントでだいぶサイトの雰囲気って変わりますよ☆
このサイトのタイトルバー(上部ピンクの文字、緑背景の白文字)や、フッターで使っている文字は、「デコもじ」を利用しています。
(2011.5.8ブログをリニューアルし、現在のこのサイトではデコもじは利用していません。詳細は下のほう↓)

ホームページで、誰でもどんな環境でも閲覧できるようにするには、フォントが限られてしまいます。
一般的でないフォントを使用すると、そのフォントをインストールしていないユーザーは、文字化けしてしまうんですねw
海外のステキサイトなんか見ていると、フォント自体で個性を出してデザインをしているというか、フォントのチョイスでホームページの印象がガラリと変わり、クールな感じになったり、かわいらしい感じになったり、、、ですよね。
ですが、日本語だと選べるフォントも少ないので、なかなかフォントで個性を出すのは難しいところです。
だからといって、お気に入りフォントを使うために、画像であらわしてしまうのは、各種ブログサービスを使ってる方にはやりずらいし、めんどくさいし、SEOの観点からいまいちです。
そこで、「デコもじ」サイトを利用

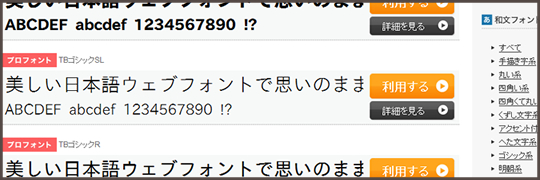
↑↑↑ご覧のようにたくさんのフォントから、自分のサイトのデザインにあったフォントを選んで、自分のホームページ内の指定の部分のフォントを変えることができるサービスです。
会員登録をすると個人でも法人でも制限はありますが、無料~(プランによって有料)で利用することができます。
私はトライアルで利用しているので、画面右下に「WebFonts」ってバッジが表示されているのですが、有料版だと表示されないようです。
また、私はトライアルでフォントは1つしか選ぶことができませんでしたが、プランによっては数種類選んだりできるようです。
商用でも利用可能!
設置も簡単。
登録したいサイト名とアドレスを入力すると、javascriptのコードが発行されますので、そのコードをHTMLソースに入れるだけです。
アメブロ、FC2、その他諸々の大手ブログサイトでの設置方法もサイト内でそれぞれ紹介されています。
javascriptコードの埋め込みが終わったら、あとはデコもじサイトのマイページ内で、ホームページのどの部分をフォントを変えたいかを設定します。
HTMLがよくわからない初心者さんには、簡単に表示設定ができるツールが用意されているようです。
上級者さんは簡単にセレクタで指定することができます。
私の場合はタイトル部分(h2)とフッター(#footer)・・・といった設定をしました。
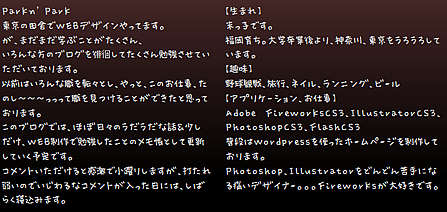
私の選んだフォントはだいぶクセのあるフォントですので、ページ内のちょっとしたアクセント、という感じでタイトル部分のみとしました。
たぶん本文なんかも設定してしまうと、読みにくいサイトになってしまうかと。。。
かわいさに夢中になってしまいがちですが、いいさじ加減も必要ですw
全部を違うフォントに変えたい場合は、クセの少ない、馴染みやすいフォントを選ぶといいかもしれません。
かわったフォントでおしゃれサイト作りたいwwなんて思いつつも、WEB上であまり個性的なフォントを使うと読み手にとっては、見慣れてない分、目がチカチカ、、、疲れるかもしれないですね。
ちょっとしたサイト内のアクセントに!
デコもじかわいいですよ~
11,5,8追記
以前までデコもじ利用していたのですが、サイトリニューアルを機に現在のこのブログデザインではデコもじ使用していません。
理由は、どうしてもサイトの読み込みが遅くなってしまうことと、かわいさより文字の読みやすさを優先させました。
参考程度に、リニューアル前のデザインでデコもじを使っていた部分のデザインはこんな感じ。









デコもじ試してみました^^
どうも私のWordpressで構築したメインブログでは、JQueryとのコンフリクトが発生してしまうようで、一部が表示されないなんて具合ですので、
他のFC2ブログに入れてみましたら、こちらはきちんと表示されています。
これで、きちんと巡回ロボットが読んでくれて、どのPCでもデコのフォントが見れるっていうのは確かに凄いですね・・・。
欲を言えば、読み込みがもう少し早ければって感じです。
これはどうもスクリプトに原因があるのではなく、デコもじ側のサーバーに問題があるようです。おそらく、トライアル版の会員が多いからサーバーに負荷がかかりすぎてるのかなぁなんて考えてます。
ライト会員がせめて月額100円程度ならいいのですがね、たとえ350円でも毎月となると・・・・サーバー代やらなにやらで負担がきついですね。
>mstyle さんへ
コメントありがとうございます!
たしかにちょっと遅いんですよねぇ~~
読み込んでくれないときさえあります((・(ェ)・;))
更新のないサイトなら確実に画像で作ったほうがページ容量は軽いですね。。。
もしCSS3のWebフォントが普及すると有料では厳しいサービスですが、
IEなんかはまだまだかな(^-^;