Fireworks好きのブログなのにFireworksの記事がひとつもないサムイ状態だったので、これから少しFireworksの便利機能を少しずつ紹介したいと思います。
今回はFireworksでgifアニを簡単に制作する方法。
バナーやボタンなど動きがあると目をひきます
出来上がりはこんな感じ。
バナーとかボタンとか動いてるものはやっぱ自然と目がいきますよね。

まずは全体のイメージを考えたところで、動かない「土台の部分」を作ります。

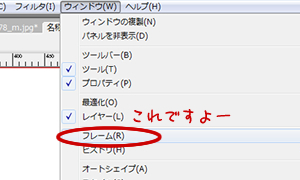
フレームのウィンドウを表示
次に「ウィンドウ」→「フレーム」よりフレームのウィンドウを表示させます。

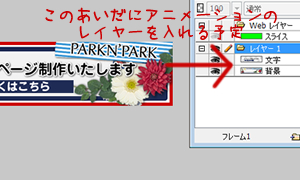
動かない土台部分は、「アニメーションより上に表示させる部分」と「アニメーションより下に表示させる部分」とに分けます。
今回私はそれぞれをグループ化し、「文字」と「背景」という名前をレイヤーにつけました。

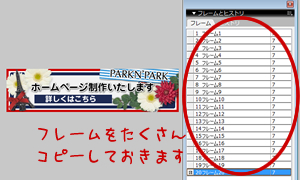
フレームをたくさん作ってアニメーション配置の準備をしておく
次に、フレームのウィンドウより、フレームを増やします。
土台部分は全フレームに表示させるので、1フレームを選択した状態で、フレームウィンドウ下部の「フレームの作成・複製」のアイコンにドラックさせれば、フレームをコピーすることができます。
私の場合ですが、アニメーションを作りながら随時長さを調節していくので、土台となるフレームをあらかじめいっぱい複製しておきます。

いよいよアニメーション作成!
次に、アニメーションを作っていきます。
今回私はシャボン玉をぽわぽわ上にあがっていく、というアニメなので、シャボン玉をアニメーション化します。
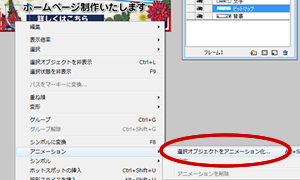
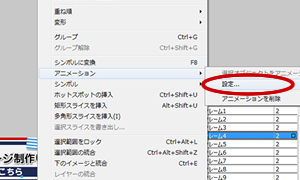
アニメーション化したいオブジェクトを選択した状態で右クリック→アニメーション→選択オブジェクトをアニメーション化をクリックします。

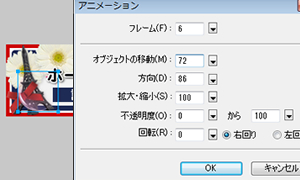
アニメーションウィンドウが出ます。
こちらで設定できるのが、
- フレーム→フレーム数の設定
- オブジェクトの移動→シャボン玉が動く距離
- 方向→シャボン玉が動く方向
- 拡大・縮小→シャボン玉を大小大きさを変えていくことができます
- 不透明度→シャボン玉を透明からだんだん表示または逆に消えていく、といった設定
- 回転→右まわり、左まわり、回転数
以上を数値で設定ができます。
Flashのモーショントゥイーンみたいな感じですね。

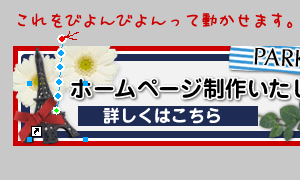
数値を入れた後でも、下の画像のようなガイドが表示されますので、そこで向きを変えたり、長さを調節したりと、びよんびよん動かせるのですごく便利です。

設定が終わっても、シンボルを右クリック→アニメーション→設定で先ほどのアニメーションウィンドウが表示されるので何度でも設定変更可能。

スライスして書き出したものをプレビュー
アニメーションの設定が終わったら、Fireworks上でプレビューすることも可能ですが、スピード感が全然違いますので、毎回gifに書き出してどんな感じかスピードを確認したほうがよいです。
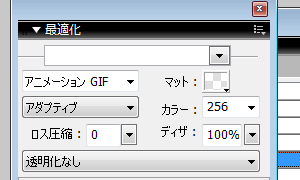
スライスの「最適化」でアニメーションgifに設定して実際に書き出した画像でプレビューしてみてください。

☆完成です☆
以上のような感じでひとついい感じのアニメーションシンボルができたら、そのシンボルを他のフレームにもペーストしていきます。
色んなところからシャボン玉が浮かんでくるのをあらわすために、ペーストする場所とタイミングをそれぞれずらしていくことでこんな感じになりました。

シンボルの便利なところは、Flashのシンボルと同じように、ひとつの動きの設定を作るだけでいいとこです。
シンボルを使わずに、このシャボン玉の動きを一こま一こま動かして各フレームに配置し、それをいくつも作るとなると途方もない労力が。。。
シンボルを使うことでだいぶ楽にgifアニメ作れますよ!
ぜひ、アニメを使って魅力的なバナーやボタンを作ってみてください☆







Fireworksユーザー現役WebデザイナーのPARKN’ PARKさんに、ご相談が。
CS5なんですけどねぇ・・・イラストレーター・フォトショップ・インデザイン必要だと思いますか??
私もせっかく習うならFireworksユーザーで行きたいなと企んでいるのですが、学割で安く買えるから、買おうか?不必要か?悩んでいます(・・・というか?ワカラナイ)
ご意見お聞かせ願いますです(・㉨・)JACKのママ、mayu
>mayuさん
書き込みありがとうございます(^▽^)
えっと、私的にはWEBの作業は99%Fireworksですが、
実際、私はWEBとDTPが7対3くらいの割合なので
まだまだFireworks一本ではいけないところが悲しいところです。。。
DTPはやはりPhotoshop&Illustratorなので…
Findjobなんかで求人見てみると分かりやすいですが、
ほとんどの企業が応募はPhotoshop&Illustratorできる人、です。
また、ランサーズ(http://www.lancers.jp/)のサイト見ても、
納品はpsdまたはaiファイル、なんてのが多いです。
なので、就職の際にPhotoshop&Illustratorは確実に
さわれた方が有利だし、フリーでやるにしても
psd、aiファイルでデータを送ってくるクライアント様がいるので
開けない、さわれない。。。ってのはちょっと苦労しそうです。
あと、スクールとかでアカデミック版で買えるってのは、
ほんっっとにうらやましいんですよ~(ρ_;)
その権利欲しいくらいにっっ( ^∇^)!!
安くで欲しいからすぐ終わる安めのスクール通いたいなぁ~ってくらいです。
働き出して、さぁ、やっぱり買おう!ってなったときには、
一般価格で全然違いますので、すごくもったいないです。。。
私がスクール時代、CS3買ったとき、びんぼーまっしぐらだったので、
だいぶ悩みましたが、今はあの安い時買っといてよかった~って思います(;へ:)
でも、やっぱ高いものなので、悩みますよね~!!
もう今後、Fireworksオンリーの企業にしか就職しないし、
webでpngだけでやってく!!って気合いと覚悟があれば、、、でしょうか。
ここで奮発されるのをおススメはしますが、
お財布と相談してみてくださぁ~い★
PARKN’ PARKさん、ありがとうございました!!
知恵袋とかで検索したくりました。
PARKN’ PARKさんの一生懸命な言葉が、
一番説得力を感じました(T△T)kando-
助言をもとに(悔いのないよう)
思い切りたいと思います。
そして極貧生活?を・・
乗り切りたいと思います。
また相談に乗ってください。
本当に、ありがとうございました。
>mayuさん
すみません(・・。)
私のほうが興奮して熱くなってしまいました^^
後で後悔しないように使いまくってくださいね♪
ちなみに私、InDesign はいちどもさわったことないので、
必要性はよくわかりせん。。。(;^ω^A
私でわかることがあればいつでもどうぞ~☆