「鏡面反射」ですが、以前勤めてたころ先輩に教えてもらったかなり使えるFireworks機能があるのでご紹介します。
なんだかシュッとしたおしゃれな感じに見える反射
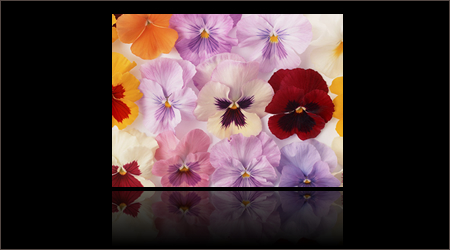
よくホームページで見かけるこの感じ。

なんだかこじゃれた感じがして私はよく使うのですが。。。
もともとは、マスクを使ってうんせ、うんせと作って、だいぶ原始的に作成しておりました(;^ω^A。。。
でもFireworksにはとっても便利ボタンがあるんですねー。
誰でも知ってる初歩的機能なのかもしれないのですが、私は長い間知らなくてめんどうなやり方で作っていたのです。
私のように原始的に作ってる方のためにご紹介。
反射させるオブジェクトの配置
まずはもとになるテキストを配置。

その上にコピペで2枚テキストを準備したら、画像を上下ひっくり返します。
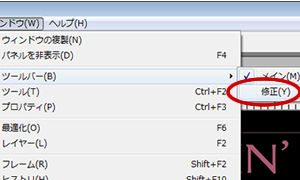
このとき便利なのは、ウィンドウ→ツールバー→修正より、

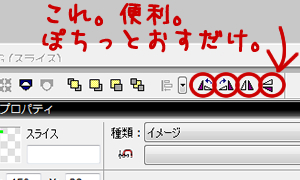
画面左下にこれ↓表示させてください。

反転させたりするとき、右クリックからや、修正→変形→横反転などやり方は色々ありますが、こちらのツールバーを出しっぱなしにしておけば、
ボタンひとつでいいので一番作業効率がよいと思います。
赤丸部分の左から、
- 左回りに90度回転
- 右回りに90度回転
- 横反転
- 縦反転
となります。
今回は下に反射させたいので、一番右の縦反転ボタンをクリックして、移動させます。

このとき上のテキストと下のテキスト、ぎりぎり重ならないくらい、1~2pxあけたほうがきれいになります。
下のテキストを「反射」効果を
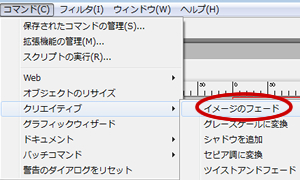
下のテキストを選択した状態で、コマンド→クリエイティブ→イメージのフェード。
こちらはCS4以降「ベクトルマスク」となっているようです。
これ、私の古いです。。。(゚‐゚*)

あったんですねー。こんな機能。Fireworksやりますよね。
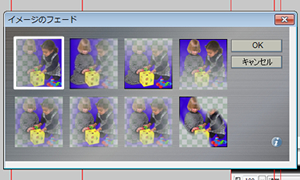
この画面見てわかるように、色んなフェード方法が指定できるんです。

CS3まではこういう画像のサンプルで表現されていますが、CS4以降ではグラデーション画像で表現されているようです。
とりあえずどっちにしろ上から下に向かってだんだんと透明に透けていくやつをぽちっと押してください。
これで一発で表現できます。
こちらをグラデーションの始まりを変えたり、終わりを変えたり、全体を透明度を上げたりして、いい感じに調節したら出来上がりです。
テキスト以外もいろいろ
この反射させる物の背景に薄いグラデーションを入れると、より立体的になります。
上と下の接しそうな部分をちょっと色を濃い目にしてます。

もちろん、テキスト以外も。

目立たせたいお申し込みボタンなんかも、よく見かけます。

写真もなんか立体感だけでなく高級感が出るようになります。

ぽちっとクリックするだけでマスクをすぐ作ってくれる、「イメージのフェード」(ベクトルマスク)。
簡単にできるのでぜひお試しを。







ステキですねー☆
今週の木曜から、いよいよFireworksです(喜)
ここで勉強させてくださいね(*^^)♪
>mayuさん
ほんとですかぁ~(*゚▽゚)
楽しくなりますねぇ~(^∇^)
Fireworksの便利機能習ったらぜひ教えて下さい♪
頑張ってくださいね~!!
初めまして、twitterではyumipopo / facebookでは春日井です。
Fireworksで鏡面反射できるんですね!ビックリ&勉強になりました。
鏡面反射させたいときは、いつもPhotoshopの力を借りていたので、Fireworks派の私にとっては嬉しい限りです。
本当に勉強になります。
私のブログにこの記事へのリンクを貼らせて頂いてもいいですか?
というか、こちらのブログをリンクさせて頂いても宜しいでしょうか?いつも読みたいブログです。
(リーダーにはすでに登録済ですw)
今後とも宜しくお願い致します。
>雪之丞 さん
コメントありがとうございます!うれしいです。
Fireworksで反射、結構簡単にできますよー!
ボタンひとつでマスクかけてくれるので便利です^^
ぜひぜひ!リンクもよろしくお願いしまーす☆
ありがとうございます^^
早速、リンクさせて頂きました。
今後とも宜しくお願いします
すごいです!
こんなに簡単に反射ができるなんて!!
とっても勉強になりました。
ありがとうございました(*^_^*)
明日はアニメーションgifに挑戦してみようと思います(^^♪