WordCamp KOBEで「初めてのWordPress!オリジナルのテーマでブログを作る方法」というお題でスピーカーをやらせていただいた時の内容です。この記事は、WordPressのオリジナルテーマでブログを作る方法①の続きです。
目次
テーマの編集
ではいよいよテーマの編集になります。
私のやり方になっちゃうんですけど、流れとしては
1, パスを書き換える
2, ページを分解する
3, ループを理解する
4, テンプレートタグを埋め込む
5, 必要ファイルを作成・複製する
こんな感じです。
1, パスを書き換える
最初に、画像などのパスをWordPress用の書き方に修正していきます。
こちらが、パスの書き方です。
【もともとの記述】
<img src="images/sample.jpg" />
【修正後】
<img src="<?php bloginfo('template_directory');?>/images/sample.jpg" />
twentyelevenの中にも、画像なんかはこの記載でかかれてますので、この部分をコピーしてきて、画像パスなどを全置換、してください。
header部分の、style.cssの読み込みの記載方法だけ、ちょっと違うのでご注意ください。
こちらもtwentyelevenのheader.php内に記述がありますので、
参考にこぴぺしてください。
【もともとの記述】
<link rel="stylesheet" href="style.css" type="text/css" />
【修正後】
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" />
一応、追加資料のほうにもこの辺、書いてますので、よろしければ参考にしてください。
初めての「初めてのWordPress!オリジナルのテーマでブログを作る方法」追加資料【pdf】

2, ページを分解する
WordPressでは、各ページの共通部分を、「テンプレートファイル」にしてしまって、読み込むことができます。

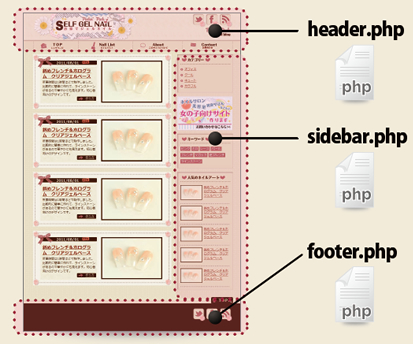
たとえば、上の画像のデザインで言うと、このindexページの、header部分、右カラム部分、フッター部分は、他のページでも全く同じ内容です。
そのようなファイルを
header部分はheader.phpに
右カラム部分はsidebar.phpに、と新しいファイルを作ってしまいます。
index.phpのソースには、
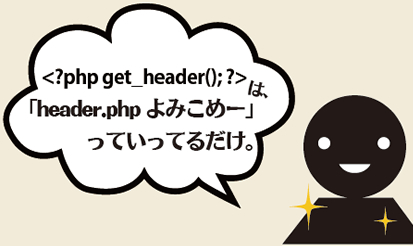
ヘッダーがあったところに、phpの「header.phpをよみこんでくださーい」という記述を書いておきます。
<?php get_header(); ?>

同じように、右カラムがあったところに、
<?php get_sidebar(); ?>
フッターがあったところに、
<?php get_footer(); ?>
と記述。
index.phpはソースがスッキリなるはずです。
3, ループを理解する
phpが苦手でも、これだけは理解しておいたほうがいい記述です。
ブログでは、投稿の内容を複数件、表示することが良くあります。
例えば、最新記事の5件表示、同じカテゴリーの記事5件表示、など。

上の↑感じで同じレイアウトの箱を5回表示させたい!
そんな時の書き方がこちら。
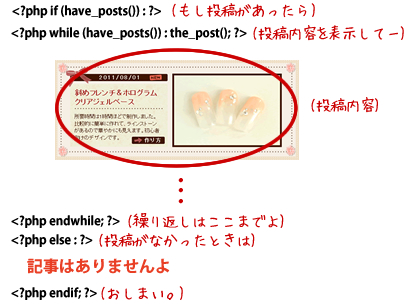
<?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> ~ここに表示したい一つの箱のソースが入るよ~ <?php endwhile; ?> <?php else : ?> ~ここは記事が1件もなかった時の表示内容~ <?php endif; ?>
図で書くとおそらく下のような感じ。

「もし投稿があったら、投稿内容を表示させましょー」、というphpの記述を書いて、
その中身は、投稿内容の、ひとつの、ボックス分の、ソースが入ってきます。
投稿内容がないときは、記事はありません、といったような表示をだす、っていう記述です。
※ループに対してたくさんの条件を設定することもできます。
例えば「カテゴリー3の記事だけを5件表示」とか。
そんなときは、「WordPress 特定カテゴリ」とかわかりやすい言葉で検索すると、たっくさん参考、解説サイトが出てきます!
4, テンプレートタグを埋め込む
ループ部分の記述が終わったら、テンプレートタグを埋め込んでいきます。
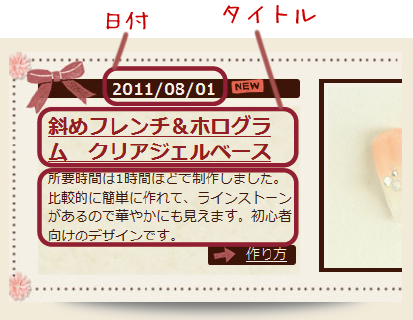
日付やタイトルなど、テスト用に、ソースにテキストをじかがきしてる部分に投稿内容を反映させるため、テンプレートタグを埋め込んでいきます。
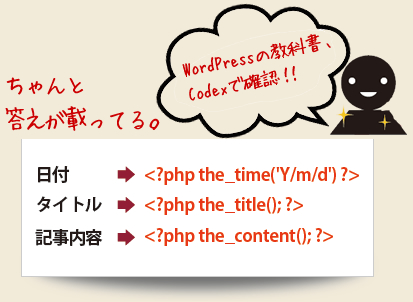
このタグについてはWordPressのCodexにタグ一覧が載っています。

たとえばtitle、上の画像の「斜めフレンチ・・・どうのこうの」の部分は、Codexの中から必要なtitleタグを見つけて詳細を見てみると、

Codexに答えが載ってます。
記述方法まで詳しく紹介されています。
ここ以外でも、たくさんのブログでよく使われる、テンプレートタグは紹介されてますので、ぜひ、いろんな参考サイトを調べつつ、タグを埋め込んでいってください。
5, 必要ファイルを作成・複製する
次に、必要なテンプレートファイルを作っていきます。
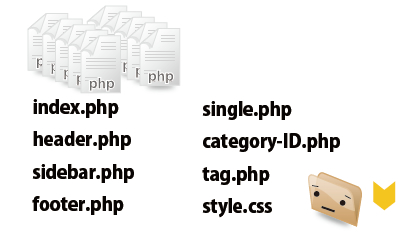
WordPressをインストールした時にもともと入っているテーマにはもりもりとphpファイルがあります。
ですが、自分で、テーマを作るときに、まねして、全部準備することはありません。
もりもりある中でも、ブログ制作時によく利用されて、最低限抑えておきたいテンプレートファイルは少しだけです。
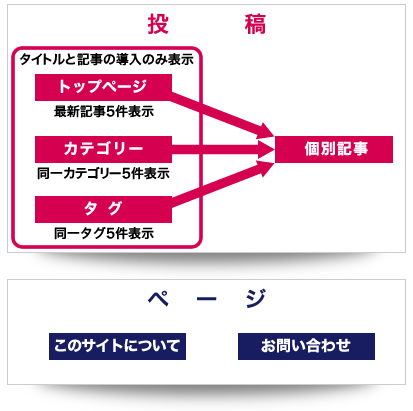
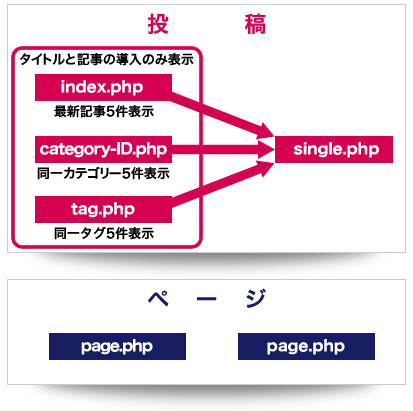
こちらは、ブログの構成を考えたときの図。

ここから必要ファイルを考えた場合、以下のようなファイルを作ることになります。

今回の構成では、最新5件表示のデザインは、トップページもカテゴリーも全部、同じなので、ほぼ、複製するだけで、すみます。

他にも、Codexには、カテゴリーやタグ以外でも、色んなファイルが紹介されていますので、追加したい機能に対する、該当ファイルを使ってオリジナルブログを作っていくことができます。
私はだいたいこんな感じで、Codex、Twentyeleven、参考になるブログなどをいったりきたりしながら、ブログを制作しました。
この内容は、ほんとに最小のページ数でブログを作る方法を、ご紹介したのですが、もし、ここまでできたら、機能を追加したり、ページを追加したりすることにも、調べ方が、慣れてきてますので、サクサクと、比較的簡単に、できるようになってるんじゃないかな、と思います。
目次へ
WordPressで制作した「ブログ」でよく使うプラグイン
「プラグイン」はWordPressの拡張機能です。
プラグインはWordPressの大きな魅力の一つで、phpなどを一生懸命記述するのではなく、そのサイトに合った機能を簡単に追加していくことができます。
プラグインは無料のもの、有料なものとありますが、「なんでこんな高機能で無料!!」とびっくりするほど充実した手の込んだ大盤振る舞いの機能がさくっと追加できたりします。
追加方法も簡単、直接、管理画面の「プラグイン」⇒「新規追加」から、インストールすることができます。
1, Contact Form 7
Contact Form 7
コンタクトフォームを、一発で、実装することができます。
日本語もOKだし、デザインもカスタマイズできます。
2, WPtouch
WPtouch
スマートフォンに最適化させるプラグインです。
デフォルトのままでなんかかっこいいインターフェイスになります。
利用者がすごく多いので同じデザインをよく見かけてしまうのですが、簡単なカスタマイズも可能です。
3, SNSプラグイン
最近はFacebookやtwitterからの、ブログの訪問者さん多いと思います。
たくさんの方に見てもらいたいって方は、ぜひ、こういったソーシャルネットワーク系の、アイコンを、設置されるといいかと思います。
SexyBookmarks

このプラグインはこのブログでも使ってるのですが、ぴょこっとでてくるデザインがかわいいです。
WP Social Bookmarking Light

ブログに限らず多くの色んなタイプのWordPressのサイトで使われています。
4, WP-PageNavi
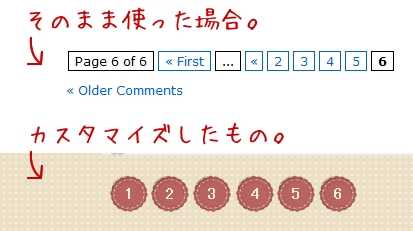
WP-PageNavi
ページ番号を並べた、ナビゲーションリンクを、表示させることができます。
今どこのページにいて、あとどくらいページがあるのか、直感的に分るので、訪問者には便利です。
デザインもカスタマイズすることができます。

目次へ
最後に。WordCamp Tokyoが開催されるよー!
最後に、なんども申し上げていますとおり、WordPressはたくさんの参考サイトがあります。
勉強会やコミュニティもたくさんあります。
私が今までお世話になって、これからもお世話になるであろう、親切な「WordPress上級者」の方々にはとっても感謝しております。
そして、、、
2012年9月15日にWordCamp Tokyoが開催されます。
もうすぐ1000枚用意してあったチケットがなくなる勢いなのだそう。。。(ΦωΦ)すごいです。
WordCampではたくさんのデザイナーさん、プログラマーさん、ブロガーさん、などなどと交流ができて、WordPressのことを知ることができる無料のお祭りみたいな感じです。
私も今からとっても楽しみで、どのセッションに行こうかと、タイムテーブルとにらめっこしてます!
当日はそのへんうろちょろしてると思うので、是非、みなさん名刺交換&仲良くしてくださいヽ(´ー`)ノ☆
デザイナーさんにとってプログラム書いたりって、とっても難しいですが、こういった機会にお友達を作って同じ悩みを共有、相談できる人ができると、きっと楽しいはず!
と思います。WordPressにご興味ある方、こういった機会を大事にしてぜひ、参加してみて下さい。
また、今回、ジョブボードとやらが用意されるらしく、参加者が働く先を、企業が一緒に働く仲間を探す場が提供されるそうな。
(詳しくはWordCampで仕事を探せ!WordCampで仲間を探せ!!で。)
今、まさに一緒に働く仲間募集中なので、いい出会いがあるとうれしいです(ΦωΦ)♪









相見様。
コメントありがとうございます!!
すごくうれしいです^^
しかもしかもPb Timesさんでご紹介いだたきましてありがとうございます!
私もPb Timesさんの記事参考させてください。
よろしくお願いいたします!
初めまして。
私はエンジニアなのですが、WordPressをいじることがあり参考にさせて頂いております。
Parkn’Park様の記事は、一つ一つがとても丁寧に書かれており非常に分かりやすいです。
今後も参考にさせていただきます。