私も少しですがこの「1pxのこだわり」を日頃のデザインで使えるようになってきたので、制作方法とともにちょっとまとめてみました。
引き出しのひとつとして、デザイン勉強中の方、参考にしてもらえるとうれしいです^^
デザイン上級者の方々にとっては当然のことだと思うのですが、
最近つくづく思うのが、「1pxで質感が全然変わるよなぁ~」ってとても感じます。
たった1pxでピリッとしまったり、見やすくなったり、しゅっとなったり、、、と、1pxをないがしろにしちゃいけないんですねー…
今回は、私がデザイン制作時よく参考にしている、
デザイン参考集、bookma!さんの中から、色んなサイトを調べてみました。
目次
仕切り線の1px
最近よく見かけるナビゲーションのスタイルなのですが、まずはこちらのサイト。
キレイですね~(*´ο`*)=3
なんか、「シュッ」てしてます。
このサイトのナビゲーション

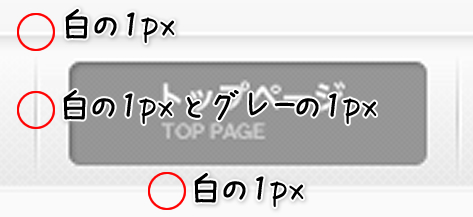
ぐーーーーーっとアップにすると、
ナビの上下に白の1pxのボーダーが、そして各ナビゲーションの仕切りに、白1pxとグレー1pxの縦の線が入ってます。

この1pxがあるのと無いのとで全然違うと思うんです。
ナビ自体にしっかりとしたグラデーションがあるのですが、
この白の1pxがあるだけで、ヘッダーとナビの境界が自然に、かつピリッと効いてます。
ナビ同士の区切りのラインも、がっつりと枠で囲っているわけではないのに、自然で立体感のある質感が出てます。
たった1pxだけど、ここをガッツリな色ではなく1pxの薄めのラインで自然な仕切りを入れるのってちょっとかっこいいよなぁーと思うのです。
仕切り線の1px、制作方法。
たぶん、上級者さんの方法はいろいろあるのだと思うのですが、
私のひとつのやり方、という事で見ていただければ。。。(;´∀`)
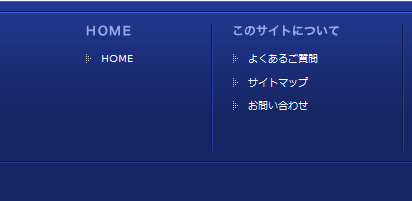
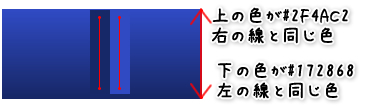
ちょっと、色がわかりやすいようにブルーで制作しました。
フッターのイメージで作ってます。

この仕切り線、背景が1色でも、まぁ、へこんでる感じのいい質感がでますが、

こんな感じで背景にグラデを入れると、より立体感がでます。
これはサイトのテイストによってお好みで。

これをぐぐーーーーっとよると、こうなってます。

1本はグラデの一番色の濃い部分、
もう1本はグラデの1番色の薄い部分を、カラーピッカーでとってます。
肝心なのはこの1px×2本の線の色なわけです。
これを、同じブルーでも適当にとんちんかんな色で作ると、

何したいんだか、わけのわからん感じになっちゃいます。
この色のチョイス、立体感出すためには重要です!
いい感じのグラデーションを作ったら、色んな色でやってみてください。

グラデの両端の色、1px×2本を入れるだけで、なんかいい感じに出来上がります^^
文字をキリッと見せるための1px
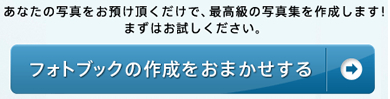
こちらのサイト、おまかせ!フォトブック

このサイトのボタンのスタイル。

これをぐぐっとよってアップでみると、
白い文字の後ろに濃いブルーのふちみたいなのがあるんです。
これ、白の文字の下に、実は濃いブルーの文字が1pxずれて隠れてると思うんです。
(いや、間違ってたらごめんなさい!!ひょっとしたらドロップシャドウか、グローかもしれないのですが…たぶん…)
よく、画像のパーツ作ってるとき、何か、文字がぼやんとしてる、ぴりっとしない、って経験がしばしば。目立たせたいのに…。
そんなとき、ドロップシャドウやグローなどで文字を際立たせるのも手ですが、「文字を重ねる」ってのもいい感じに仕上がります。
文字をキリッと見せるための1px、ただ1pxずらすだけ。
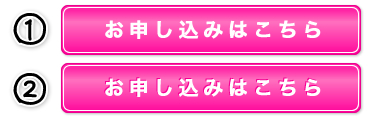
お申し込みボタンを作ってみました。申し込んで欲しいので、これはキリッとキメたいところです。

私の自己満でないことを願いますが、①より②の方が文字がキリッとなってるの、わかりますでしょうか??
これ、②の方は、濃いピンクの文字が隠れてます。

この濃いピンクを縦1px、横1pxずらした状態で、こっそり白文字の下に敷いてます。
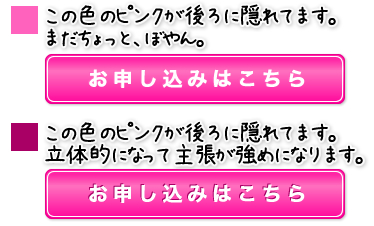
この「濃いピンク」のチョイスは、
「背景のピンクの一番濃いとこより、さらにちょっと濃いピンク」
にしてます。
この後ろの文字色によって、質感というか立体感がだいぶ変わってきます。

これが濃ければ濃いほど主張しすぎちゃいますし、薄いとぼやっとしますので、スライダーでお好みのいい感じに調節してください。
ドロップシャドウやグローほど自己主張することなく、
こっそりと文字をキリッとさせることができます。
なーんかぼやけるなーーーってとき、1pxだけで簡単にキリッとなるので一つの方法として試してみてください♪
最後に、こちらのサイト、50 Examples of Pixel Perfect Button Design。

こちらのサイトに、1pxにこだわったボタンデザインのサンプルがたくさんあるので是非参考にしてみてください。
ぐーーーーっとよってひたすらに、がむしゃらに見てると、すごく勉強になります^^
動きのある1px
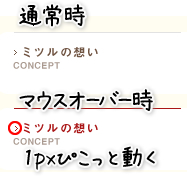
次はこちらのサイト、(※注意※リンク先、音が出ます!!) HAIR SALON mitsuru。

シンプルだけどかわいらしいサイト。
こちらのグローバルナビなんですが、マウスオーバー時、アイコンが1px右にずれます。

最近のサイトではあんまり見かけないような気もしますが↓のようにオーバー時に動くサイト。
私、こういうマウスオーバーで地味に1px動くサイト大好きですf^ ^;
何度も無駄にオーバーさせて、動かして遊びたくなってしまいます。。。
マウスオーバーでアイコンが動いたり、テキストの位置が変わったり、1pxフォントサイズがでかくなったり…と、1pxだけ、じみーーに動くサイト、好きです。
これって、1pxだけですが、リンクがわかりやすいのはもちろん、なんかさわっててきもちいぃーって思うんです。
あ、これはcssのa:hoverで1pxずらして指定するだけですー。
1pxの枠
次こちらのサイト。ひとり暮らし賃貸Navi

こちらの、ボタンやタイトルバーに注目なのですが、ぐいーーーーとよってくと、

グレーの枠の内側に、白の枠が1pxあります。
見えますか~??
素敵になるために、この1px、大事!と思うんですが、どうでしょう?f^ ^;

なんか、ちょっとしまる気がしませんか??
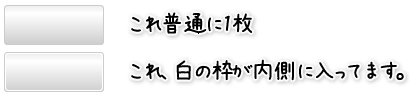
作り方はただ、白い枠のを重ねるだけなんですけどね
100px×40pxのグレー枠の角丸矩形に
98px×38pxの白枠の角丸矩形 を重ねてるだけです。
でもそれだけで、たった1pxだけど、なんかくっきり・しっかりなった感じがするんです。
まとめ
普通のユーザーには絶対に気づかないけど、素敵デザインって、しれっとこうやって1pxのアクセントが効いてたりします。
なくても成立するのですが、あるとよりメリハリがでてよくなる、みたいな。
そして、まだまだ私のレベルでは気づけない1pxの世界があるんだと思います。
よく、「いいデザインはどこがいいんだろーっていうのをよく見て考えてみるといいよ」
って言われますが、まだまだデザインはじめたばっかりのときだと、「確かに、きれいなんだけど、具体的にどこがいいのか、わからない…」ってなります…。
たぶんそういうサイト、練習用に一回まねっこして作ってみるといいかもしれません。
それがまねっこできない、作れないのはその技術がないってことだし、
まねっこはできたけど、これは私はやらんわーーーっていう発想の、コワザが出てくると思います。
そういう、技術やコワザを最初はまねっこして、自分のサイト制作時に発揮できるようになると、ちょっと成長できた感があります!
いいデザインひたすら見てると、
素敵過ぎて自分とのギャップにもどかしくなるときもありますがε= (・c_,・。A)
がんばってパワーアップしたいと思います^ ^










はじめまして。Fireworksについて検索して、最近こちらへたどりついて以来、RSSでチェックさせていただいています。
私も最近ようやく1pxを意識しなくてはと思うようになりました(思うだけ・・汗)
はじめたばっかりの時って、デザインの良し悪しが全くわからなくて今見ると当時の自分の後頭部をドツキたくなるようなデザインばかり。
でもちょっと良し悪しが分かるようになったらこれまた自分のレベルの低さに頭を抱える毎日です。
勝手に同じ心境のような気がしてコメントしてしまいました。これからも記事楽しみにしてますね!
「1pxのこだわり」ってとても大切ですよね。
それだけでリッチ感が出たり立体感が出たり。決して難しい事ではないんで色々アイデアを出しながらこだわっております。
にしても、色々な手法があるのですね。この記事で初めて知った事もありました。
これからも参考にさせて頂きます。
はじめまして!
1pxへのこだわり、まったくもって同感です。
自分の場合は、デザインセンスがほとんどないので、そういう「見やすさ」とか「キリッ」にチカラ入れてます。
ナビゲーションの上下に白いラインとか、リンクボタンのhoverずらしとかはよく使いますね。マウスオーバーの変化なくてもこれでいいかな…みたいな逃避もあったりしますが^^;
>sodaさん
コメントありがとうございます!!
私もドツキたくなって、もう頭はボコボコです…
でも、ほんとになんか自分のいけてないなぁーーってわかるようになっただけでも前進かなぁー!と思ってみたりf^^;
Fireworks仲間ですねっ!
うれしいです!
よろしくおねがいします♪
>masaさん
コメントありがとうございます!
難しいはずじゃないのですが、
その発想までなかなかいけないです:;
masaさんのデザイン、ホント参考になります。
しれっと、ぴりっときいてますよねw
かっこいいです!!
これからも勉強させていただきます( ̄∇ ̄)
>h.yamadaさん
コメントありがとうございます!!
「見やすさ」は一番難しい課題ですよね~
自分で夢中になってると、
なんだかよくわからなくなってしまいます。。。
マウスオーバーのぽよぽよ動くの、
個人的にすごくかわいくて好きなのです^^
はじめまして。ツイッターでここにたどり着きました。ちょうど凹んだラインの作り方を探していて、とても参考になりました!まだまだデザイン駆け出し中ですが、1pxにこだわるのも大切だなぁと思いました。
自身もあまり多数派ではない(苦笑)Fireworksを使っていて、ためになるブログなので今後も拝読していきます!
>かもノハシさん
コメントありがとうございます!
立体的な質感を出すのは難しいですよね~…
Fireworks派うれしいですー☆
なんか、ほんとにまずいってくらい私イラレ&フォトショ使えなくって(´ε`*)ゝ
今後ともよろしくお願いします♪
こんにちわ。
いつも何気にやっていることも、どうしてそうした方がいいのかを考えることって大切ですよね。
とても勉強になりました。
これからも頑張って下さい。
>kudoxさん
コメントありがとうございます。
kudoxさんのサイトすっごくきれいですね~~!!
めちゃくちゃ見つめてしまいましたっっ!
ActionScriptとかPHP、私、ぜんっぜんなんで、
勉強させてもらいますっっ(:D)rz!
非デザイナーですが、この記事物凄く良いです!
“何が”良いのか、”何が”違うのかを実サイトを元に具体的に説明してくれるWebデザイン系ブログなかなかないですよ。
“1pxへのこだわり”なんて言い方してますが、これはこだわりじゃないです。当たり前に認識しておくべきデザインテクニックだと思います。
活用させていただきます!そして結婚してください!
>プログラマさん
コメントありがとうございます!
うれしーー。力いっぱい、ほめていただけた気がします~
力いっぱいがんばります~
あはーーっっ!(≧ε≦o)
求婚だーーっ!
最近、画像を作るたびに「何か足りない・・・」「雰囲気がイマイチ」と悩んでたんです。
この記事、すごく参考になりました^^
今後の画像作りにぜひ、生かしたいと思います^^
>Azuさん
コメントありがとうございます^^
そういっていただけるとすごくうれしいです!
って私も日々「イマイチ・・・」って悩んでますけど。。。
手間だけは惜しまずにやってこっておもってます^ ^
Azuさん、アイコンすごくキレイ・・・
twitterのリンクからこちらを見つけました。いい歳のおっさんがいきなり未経験のウェブデザインで四苦八苦しています。おまけにFireworksもほぼ初めてなのにメインで使わなきゃならないとかorz ちょうどいまトップページコピーの練習中で、「1px」の話題はとてもいいタイミングの話題でした。そうやって気にして観てみると細かく1pxを引いているボタンやラインばかり…。大変参考になります!今後も是非参考にさせていただきますm(_ _)m
>lunalunaさん
はじめまして!
きっとイラ&フォトの経験があればFireworksはすぐですよ~♪
私はFireworksから入ってるのでPhotoshopの壁は高くて四苦八苦です(T T)
私もデザインはまだまだですが、とりあえずよそ様を研究してみようと思ってます!
コメントありがとうございました~
そして今後ともよろしくお願いします^ ^
記事を読ませていただき、Facebookページも「いいね」させていただきました!
こちらのブログが更新されたことを都度都度Facebookのウォールで告知されては如何でしょうか?
タイトルと記事のURLをウォールに流すだけで、更新があった、とウェブサイトの方に飛べるので、とても便利で私としてもありがたいです・・・・。
よろしければご検討ください!
これからも更新を楽しみにしておりますー!
>NSさん
「いいね!」ありがとうございます~
一応、facebookページの中でも告知してるのですが、
いろんなウォールにまぎれて、しれっとなので
わかりにくいですよねf^ ^;
なんかど派手な感じでご報告できるようにやってみます♪
ありがとうございます☆
お返事ありがとうございます^^
アイコンも褒めていただいて、とっても嬉しいです♪
いろんなサイトを見ては、「この画像をマネして作ってみよう」を繰り返して練習しています。
少しずつでも、テクニックが増えていくのは嬉しいですね^^
私はフォトショップなのですが、古い6.0しか持ってなくて、ウェブ上にとてもステキなツールがいっぱいあるにもかかわらず、互換性が合わないことが多いのが悔しかったりします><
>Azuさん
私はFireworksの8、CS3、CS4って使ってきてるんですが、
Photoshopに比べていろいろツールが少ないぶん、
「えーい、自分で作っちまえー!」って自分でちょいちょいまねっこしながらパーツ作るようになりました。
でもPhotoshopのブラシやらの繊細でグラフィカルなデザインはとても無理なので、Photoshop、使えるようになりたいですf^ ^;
>>仕切り線の1px、制作方法。
なんかは、
今僕がまさに作ろうとして手こずっていたやつですw
ありがとうございます^^
>t.kaminishiさん
わぁ~よかったぁーーー
私がなんとなくでやってる方法なんで、
もっとうまいやり方あるのでしょうが・・・
素敵サイトできたら教えてくださいね~ヾ(・ω・`)
はじめまして。
『神は細部に宿る』と言いますよね。
実務では軽視されがちですが、
1pxへのこだわり、大切にしたいですね。
>k.tanaka さん
実務ではスピードなんかも大事なので、
おろそかにしがちですねw
後から見直して、あぁーなんかいまいち、、、と思ったり。
テクニックとしてたくさん引き出しを持っといて、
ちゃちゃちゃっとできるといいのですが!
コメントありがとうございました!^ ^
k.tanakaさんのサイトの写真すごく素敵ですね!!
いつもは読み流す(失礼。私にはレベルが高い話題多々で、という事です)だけなのですが、1pxの話は実社会のありとあらゆる処に見いだせる共通点があるような気がしました。
それにしても1pxの有無が、まるで天地分け目のようです。
素晴らしい!
ありがとうございました。
>veetさん
わっ!なんか褒めてもらえたっっ!!
うれしいです♪
ありがとうございます~^ ^
「実社会のありとあらゆる処」。。。
なるほど、奥が深いですφ(`д´)!!
[…] Webデザインにおける、1pxへのこだわり « Parkn’ Park […]