WordPressって最近よく耳にするけど、実際どんなんなのさ?って方へ
WordPressのテーマのカスタマイズ方法は、いろんな素敵ブログに紹介されているので、今回は「初歩」よりももっともっと手前の「WordPressってこんなの…」くらいの感じを書いてみました。
WordPressわからんって方へ送るWordPressの話
WordPressって最近よく耳にするけど、実際どんなんなのさ?って方へ
WordPressのテーマのカスタマイズ方法は、いろんな素敵ブログに紹介されているので、今回は「初歩」よりももっともっと手前の「WordPressってこんなの…」くらいの感じを書いてみました。
まだ挑戦に躊躇している方も「よっしゃ、ブログ作ってみよ!」くらいになってもらえるとうれしいです♪
さらに、アイディア次第では色んな可能性が広がるWordPress。
ブログだけじゃない、いろんなWordPressの具体的な利用法もちょっと紹介。
- WordPressとは?
- WordPressって善意にあふれてる。。。
- ブログだけじゃなくってこんな利用法
- WordPress使ったサイト制作時に気をつけてること
- ちょっとやってみるか!と思っていただけた方へ
WordPressとは?
WordPressとは??
WordPress(ワードプレス)はデータベース管理システムにMySQLを利用し、PHPで書かれたオープンソースのブログソフトウェアである。・・・・・(続く)
…(´・ω・`)よくわからんですね。
私が初めてWordPressってなんじゃって人に聞いた時。
「WordPressってなに?」
「html知らなくても、ブログみたいに簡単に更新できる編集機能がついてて、更に自由にカスタマイズできて、それがタダで使えるやつ」
でした。
うん・・・・・・(´・ω・`) 多分、あってる。
でもそう言われてしまうと、「ブログソフトウェアで、なんでそんなにWeb系の人、盛り上がってるの?(゚ω゚)」「無料のレンタルブログサービスいっぱいあるじゃん」と思ってました。
・・・・・・恥ずかし。
今、WordPressを少しかじってみて思うのが、「ブログみたいに」とか「ブログツール」っていう言葉で簡単にまとめてしまうのがもったいないくらい、もっともっと柔軟に色んな事ができるんです。
Wordpressの便利っぷりを私がわかる範囲で紹介したいと思います。
WordPressって善意にあふれてる。。。
デザインは完全オリジナルのカスタマイズが可能。
デザインカスタマイズするにしてもアメブロなどの無料のブログサービスのように、widthが決まってたり、headerは残ったり、といった制限はもちろんなし。
広告が入ったり、アップロードできる画像の容量が決まってたり、といった制限もありません。
こんな便利なのに無料。。。
世の中には優しい人がいますね。
本当にありがとうございます_| ̄|○
初めて自作テーマを作る時は、ソースを見て確かにちょっと「おえっ」て気持ちになります。
でも大丈夫です。
PHPってなにさっ。
よくわからんけど、でもなんか魔法みたいっ!なっ!
ってレベルの私が、なんとかお仕事では毎日WordPress使ったサイトを制作しています。
逆に言うと、WordPressをさわると少しPHPがわかったような気になったりもします。
ゼロからPHPを勉強するよりも、WordPressをカスタマイズしながらPHPにふれていくのもいい練習方法かもしれません。
今、WordPressはとにかく人気で、ちょびっと調べたらたくさんの情報があふれていますので、すごく勉強しやすいです。
いろんなためになる記事を、わからない人のために書いてくださってるブロガーさん達。
本当にありがとうございます_| ̄|○
また、無料で使えるテーマテンプレートもたくさん。
これが無料かよーーっってびっくりするクオリティのデザインがたくさんです。
商用で使えるのもあったりして、大盤振る舞いです。
本当にありがとうございます_| ̄|○
最初は無料のテーマなんかを使ってみてWordPressの管理画面に慣れて、
「ここはこうしたいな」ってとこを徐々に自力で改善、カスタマイズしてくのもいいかもですね♪
また、デザイン面での自由度だけでなく、機能としても自分に合った便利機能どんどんを追加することができます。
「プラグイン」です。
これも無料で配布してるのがいっぱいです。
本当にありがとうございます_| ̄|○
こうやって技術者がどんどん改善して、初心者には教えてあげて、パワーアップしていくWordPressって、なんか善意にあふれたほんとにいいツール。。。って思えてならないのです。
ブログだけじゃなくってこんな利用法
すごく初歩的なんですが、私が今まで制作したWordPressのサイトで、こういった使い方しましたーってのを少し紹介したいと思います。
まずは基本・”ブログ”。
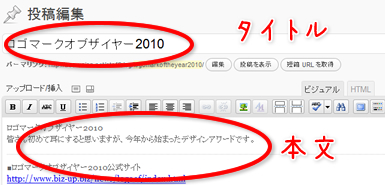
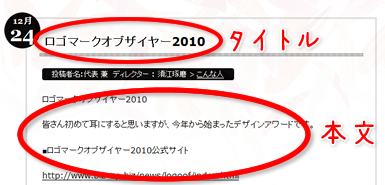
管理画面からタイトルと本文を入力するだけで、簡単に投稿完了。
【管理画面】

【サイト側】

WordPressの一番シンプルな使い方です。
でもでも、これって最近身近にこういうツール増えてきて感動は薄いですが、よく考えてみるとすごい事ですよね。。
例えばコーポレートサイト内の「スタッフブログ」をWordPress無しでお客さん自身で更新していくとしたら、、、。
「このページをコピーしてこのdivの次にタイトル、このdivの次に文章、このpのとこに日付を書いてFFFTPでUPしてください。あ、あとトップページと右カラムにこのページへのリンクを追加してくださいね。」
htmlわかる人にとっては、「はいよ」、って感じですが、
おそらくお客さん、おえーーって感じです。
私も説明するだけでおえーーって感じです。
また、「WordPress使わずにこのシステム作ってください」、なんて言われたら私にとっては大事件です。
WordPress、無料でよかったです。
作れるサイトの領域が無料で広がりました。
新着情報など
これも基本的な使い方。いろんなWebサイトのTOPページなんかでよく見ます。
Newsやらイベント情報やらIR情報やら。
こちらも管理画面からタイトルと本文を入力するだけで、簡単に投稿完了。
さらに、自作テーマにちょろっとPHPをしこんどくと、カテゴリによって違うアイコンを表示、といったことも簡単にできます。


制作実績
「お客様の声」や「制作実績」「デザインリンク集」など。
こういった内容もどんどん更新したいコンテンツですよね。
ですが、ただタイトルと本文だけでなく、画像やちょっとしたコメントなんか、少し詳しめに投稿、設定したい、というとき。
便利なのが「カスタムフィールド」。
全然更新してなくて恥ずかしい限りなのですが、このブログの「お気に入りのサイト」ページ。
※すみません、ブログをリニューアルして現在はこのお気に入りのサイトコンテンツはありません。

このページも「カスタムフィールド」を使って
WordPress管理画面から投稿しているコンテンツです。
カスタムフィールドっていうのは、WordPress投稿画面の下の方に設置されているのですが、あらかじめ自分で決めた項目に対して必要な値を入れていくだけ、の便利な機能です。
わかりにくいと思うので一つ例を。
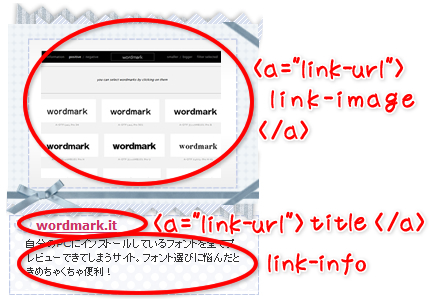
↓これを投稿したいとします。

私の自作テーマのソースはこんな感じで作ってます。
<div class="inner"> <p class="link-image"><a href="<?php echo get_post_meta($post->ID,'link-url',true); ?>" target="_blank"><img src="<?php echo get_post_meta($post->ID,'link-image',true); ?>" width="180" height="130" /></a></p> <p class="link-title"><a href="<?php echo get_post_meta($post->ID,'link-url',true); ?>" target="_blank"><?php the_title(); ?></a></p> <p class="link-info"><?php echo get_post_meta($post->ID,'link-info',true); ?></p> </div>
よくわからない方のために。
図であらわすとこんな感じのソースです。
適当すぎ、と怒られそうですが。。。

よくわからないですね。すみません。
これ見たら分かるかも。
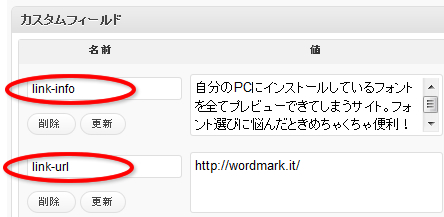
↓これは管理画面側。

えっと、link-infoの部分には、カスタムフィールドで投稿した「値」をぶっこみましょうよ、lin-urlの部分にリンク先の「値」を入れて、aタグ内のソースを展開、紹介サイト先にとばしましょうよ、そういうソースを書いていたんです。
・・・たぶん。
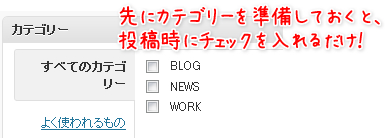
カスタムフィールドは事前に「名前」を登録しておくと、投稿時にプルダウンで選ぶことができ、あとは「値」のとこに内容を入力するだけです。
こうやって、カスタムフィールドを使うと、投稿した内容も、細かくスタイルが指定できるのでとても便利です。
「お客様の声」や「制作実績」なんかもカスタムフィールドを利用したコーディングをしたら、楽に更新できるページができます!
商品情報
もっともっと複雑な投稿も可能です。
例えばこちら、中古車屋さんのサイトです。

↑これなら先ほどの「カスタムフィールド」を使ってできそうな感じです。
じゃ、このサムネイルをポチっとリンクして、各在庫車の詳細ページにいったとします。

これ、ちょっと画像が長くなるので途中で切っちゃいましたが、表がこの下も続いてます。
タイトル、値段、画像が数枚、細かい仕様についての入力項目が57個あるサイトです。
ちょっと、おえーーっって思いませんか?( ゚∀゚)
さっき、さらっと言いましたが、カスタムフィールドはプルダウンで選択するので、57回プルダウン選ぶの、気分悪いですよね。
そんなとき便利なのが、Custom Field Templateというプラグインです。
(プラグインっていうのは先ほども書いたとおり、WordPressをより便利にできる拡張機能なのですが、インストール方法などは検索するとたくさん出てくるので今回は省きます。)
このCustom Field Templateは、追加すると、管理画面をこのようにカスタマイズできます。

さっきのデフォルトのカスタムフィールドと違って、あらかじめ入力するフォーマットを作ることができるんですね。
これなら、いちいちプルダウンで選択することもなく、チェックボックスやらラジオボタンに変更可能、ポチポチ選んだり入力したりが楽そうだし、なによりお客さんにとっては簡単です。
他にも↓このような↓

商品ページなんかも、サクサクっと登録してページをどんどん増やせていけるし、フォトギャラリーページなんかもテーマ側でちゃんとコーディングしておけば投稿画面から写真投稿するだけでどんどん更新できてしまうわけです。
Custom Field Templateの設定方法はかなりさくっと簡単にできるので、ぜひ、試してみてください。
WordPress使ったサイト制作時に気をつけてること
自分のブログなんかは、自分がいじるんでまぁいいんです。
htmlがわかってると、管理画面から編集する方がちょっとめんどくさかったりするもんで、テーマファイル側をモリモリいじったり、と臨機応変に適当にやってます。
ですが、htmlがちんぷんかんぷんなお客さんがWordPressを更新するようなサイトを制作する時、一番気をつかうのはやはりいかに更新しやすいかってことです。
「この場合はタグで、この場合はカテゴリーで、この場合はカスタムフィールドを使って・・・」などなど、あまりにも統一性のない設計、登録の仕様だと、更新にひーひーなってしまいそうです。
便利なWordpressも、設計によっては更新がかなり厄介になってしまう事があります。
Wordpressのすごさに甘えてしまって、あまり考えずにサイト制作すると、誰も更新できない、自分ですら「あれ?これページどのファイルだっけ?」なんて管理者に嫌われるサイトなります。
設計ミスした私が悪いのに、お客さんから「Wordpressって言うほど便利じゃないじゃん」なんて思われたらWordpressに申し訳ないです。
PHP知識の浅い私が、WordPressのおかげで動的なページを制作できるようになったので、もっともっと一般の人にもWordPress知って気にいってもらえるといいな、と。
制作者の一人として、はなるべく一般の人にも愛されるWordPressサイトを提供していけるようになるといいなぁ、と東京の田舎で願ってます。
そのためには、やっぱり自分で管理画面を使いたおしてみた方がいいですよね。
登録時のこういう仕様は更新がめんどくさい、このプラグイン使うと便利!って自分で感じて、サイトの構成していくと、より、いいサイトが作れる気がします。
ぜひぜひ、WordPress挑戦してみてください。
ノンプログラマーが動的なサイトを作れるようになるのでラッキーだと思うんです!
ちょっとやってみるか!と思っていただけた方へ
最後に、あんまり私は技術的な事は書けないので、WordPressこれから初めてみよ!と思った方むけのありがたい参考になるサイトをご紹介します。
- WPGallery
WordPressを使用した国内外のWebサイトがたくさんです。ふむふむ、こういう使い方かぁーと参考になります。 - Web Design RECIPE | 初めてWordPressを使ってみようという人の為の予備知識
WordPressってなぁに?ってお話です。私、知らないこと満載でかなり勉強になりました(*゚ー゚) - Admin Web | WordPressの使い方
WordPressのインストール方法から設定、そして実際の利用や運用方法が紹介されています。 - 初めてのWordPress&PC
初心者向けWordPressインストール&カスタマイズ情報です - Webクリエイターボックス
このサイトはもうご存じかとは思いますが、最初のインストールからプラグイン情報なんかもわかりやすく解説されています。 - WordPressでWebサービスを作る方法(1:PHPとは) | Stocker.jp / diary
連載になってます。読み応えのあるすごく丁寧な解説を書いてくださってます。 - VIVID COLORS+BLOG | WordPressではじめてテーマカスタマイズ・自作するときありがちな10のつまずき
私もまんまとつまづきます。 - VIVID COLORS+BLOG | WordPressをインストールしたら最初にやってることまとめ
ひととおりカスタマイズ終わってからも、あーーなんか動いてないの、これだったのねーってのが見つかるかもです。 - WordPress experiment | カスタムフィールドテンプレートの便利な機能色々
ご紹介したプラグインCustom Field Templateについて詳しく解説されています
他にもたくさんありますが、あんまり参考ありすぎるとアワアワなっちゃいそうなのでこんなところで!
まだまだ奥が深くてわからないことだらけですが、WordPress、少しずつ慣れていけるといいなぁと思ってます。










いつも楽しく拝見しています。僕もわりかし「おえーーっ」ってなる事があるので、凄く共感しました♪これからも更新楽しみにしています!
>こーたろーさん
コメントありがとうございます♪
ソース眺めてるとちょっと気分悪くなりますよね(-_-)
呪文見たいで。
「わりかし」って私、大好き単語です!
わりかし頑張って更新していきたいと思いますっっ(・∀・)
自己紹介から始めます。
氏名:森達也
所在地:大阪市
出生地:沖縄県
年齢:?
こんにちは、あっちこっち徘徊していてParkn Parkさんのページに入り込んじゃいました。その中で、wordpressnの記述や解説にとても興味を持ちコメントしています。最近自身のgooブログを始めたばかりで、何か物足りない感があった中、wordpressの事を知り、これやっ!てな感じです。wordpressへのお引っ越しを考えなければいけませんネッ!現在は屋内外広告の制作など、看板制作も含めデザインの仕事をしています。丁度1年程前より、webデザインも手掛けるようになり現在勉強中です。解らない事ばかりで苦労が絶えませんが、悪戦苦闘の連続です。今後も、parkn parkさんのページ閲覧してもよろしいでしょうか・・・?宜しくお願いいたします。
>森達也さん
はじめまして。コメントありがとうございます^^
ブログ見ていただけるとうれしいです、ありがとうございます(最近さぼり気味ですがw)!!
WordPress、便利でいいですよー!
デザイン勉強中でしたらますますおすすめです。
Web制作の幅が広がります!
ちょっとはじめはとっつきにくいので、
うわぁーーーーーっ!!!と嫌になるかもしれませんが、
たくさんためになるサイトやブログが、モリモリありますので、調べやすいです。
私もわからないことだらけですが、かなりお世話になってます!がんばりましょ~♪
はじめまして、らさ太と申しますー。
先日HTMLなどの知識が全くない人にホームページを作ってあげることになりまして、何かいい方法ないかなーと調べているところで辿り着きました。
WordPressは以前使ったことはあるのですが、カスタムフィールドなんていうプラグインがあるんですねー!
その時は勉強用に設置しただけだったので「ちょっと使いにくい…」という印象しかなかったのですが、
これらをうまく活用すれば、視覚的にわかりやすい管理画面が作れそうです。
他にもHTMLなんてちんぷんかんぷん…な人に提供するときに気を使っていらっしゃることなどが
ありましたら、教えていただけないでしょうか?
厚かましく申し訳ないですが、よろしくお願いしますm(_ _;)m
これからも応援させていただきます 😀
がんばってください!
>らさ太さん
はじめましてこんにちは!
コメントありがとうございます♪
トテモうれしいです^^
らさ太さん、
Cawaii Adminというプラグインご存知でしょうか?
管理画面をかわいくカスタマイズするプラグインで、
視覚的に「かわいい」管理画面が作れますよ^^
詳しくはこちらで~!↓
http://nskw-style.com/2011/wordpress/cawaii-admi.html
誰でも見やすくわかりやすい管理画面を提供するのは、
かなり重要テーマですよねっっ!
なんかいい情報あったらまた書きますねっっ!!!
>> parknparkさん
おはようございますー。
「Cawaii Admin」、はじめて聞きました。
URL先を見せていただきましたが、かわいいだけでなく、
デフォルトのものよりもシンプルで使いやすくなっていますね!
必要最低限のメニューだけに絞り込まれているので
どれをクリックすればいいのか、一目でわかります♪
素敵なプラグインを紹介していただき、ありがとうございますっ!
PHPなら少しわかるので、内部コードをいじることも視野に入れてがんばってみようと思います。
ちなみに、今回の「WordCamp Tokyo」に参加させていただくことにしました。
はじめての参加なのでドキドキですが、parknparkさんの貴重なお話が
聴けるのを楽しみにしています(‘ω’*)♪
それでは、長々と失礼いたしました。
>らさ太さん
わぁーーー♪
うれしいです~~☆☆☆
緊張してアワアワしてると思いますが、
来ていただけるとうれしいですっっ!!!
ご挨拶させてくださいね!
よろしくお願いします^ ^
こんにちは!最近wordpressを勉強し始めたものです!
わからないうちは、テンプレートファイルみておえええーーーってよくなりましたw
お客さんにおえええーーーって思われないサイト設計いっしょにがんばりましょう!
>匿名様
コメントありがとうございます!
何だこの量は!何だこの呪文はっっ!!!
ってうんざりなっちゃいますよねf^^;
ほんとに、出来上がったものはいいものに仕上げたいですね!
がんばりましょうーー^^
[…] (カスタムフィールドテンプレートの使い方はたくさんわかりやすい紹介ブログとかあります! いちお、私も「ブログだけじゃない!WordPressの活用法いろいろ」でちょっとだけご紹介しました。今では欠かせないプラグインのひとつです。。。) […]