WordPressってなに?全然違うお仕事してる友人から聞かれます。
「Web制作者ではない」人向けに、WordPressについての色々を書いてみました。
制作者向けのWordPressのお話って、ちょっと調べるとわかりやすいまとめがわんさかあって毎日毎日感謝でいっぱいです。
で、制作者のためのお話しではなく、WordPressってなんなのか、WordPressでどんなサイトが作れて、他のWebサイトとどんな違いがあるのか、
ディレクション経験0の私が、「Web制作者ではない」人向けに、上手にわかりやすく説明できるようになりたい、、、と思い、まだまだ勉強中で悪戦苦闘してる身ですが、考えてみました。
「WordPressって最近よく耳にするので、WordPress勉強始めるぞっ!でもWordPressってなんじゃいっ!」って初心者の制作者様にもちょっと参考になりますように。。。
目次
- 1, ホームページの更新作業について
- 2, CMSとは
- 3, WordPressで、サイトを更新する方法
- 4, WordPressでの更新コンテンツ具体例
- 5, まとめ
1、ホームページの更新作業について
最近私のまわりでも、会社のホームページほしい、とか、
自分で作ってるんだけど、なかなか更新していくのがむずかしいよう、という話をちょろちょろ聞きます。
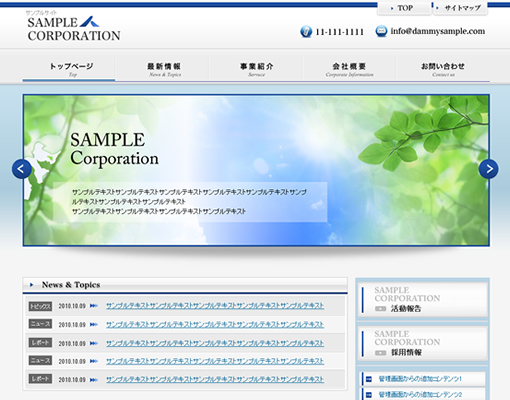
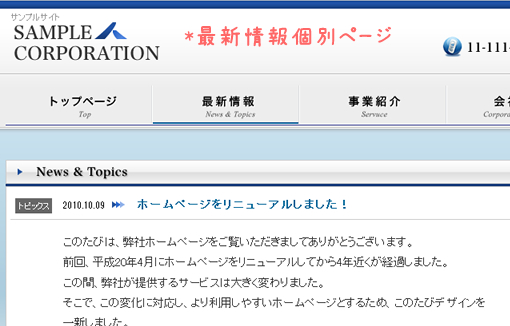
例えばこういうサイト。どシンプルなコーポレートサイトを例に。

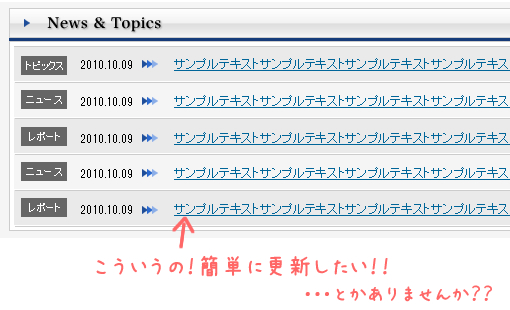
この中の、この部分。

最近のWebサイトってTOPページにこういう表示、良くありますよね。
このNews&Topicsを更新したい!なんてあると思います。
方法の一つとしては、
更新作業全部、制作会社に任せちゃうカタチにする。
このときのメリットとしては、依頼するだけでめんどっちい作業自体は全部お任せできます。
デメリットは、依頼する会社にもよると思いますが、制作会社に支払う更新費の問題はもちろん、更新までに時間がかかったり、やっぱり修正、ってなったときに同じ作業を踏むのにいちいち依頼かけるのがめんどうだったり、など。
他の方法は、自分で更新しちゃう。
ただ、更新するにはHTMLをいじらなきゃいけないので、まずその為に、HTMLとサーバーにUPして公開するための最低限の知識なんかが必要です。
一般的な例として上でご紹介したようなサイトの「News&Topicsを更新する作業」を、ざっと確認してみます!
①まずは追加、修正ファイルを確認!!
Webサイトを閲覧する際、そのサイトがそれぞれどういう構成になってるか、全部で何ページあるのかって、見てる側は、いちいち気にしないですよねぇ。
でも制作する側、更新していく側からする、と全体のページ数、それぞれのページのつながり方はとっても重要だったりします
この「News&Topics」という項目に限定して言うと、このサイトでは、
まずトップページに最新5件を表示しています。

なので、まずはトップページのNews&Topicsに公開したい情報を追加します。
そのかわり、一番下の古い情報を削除、、、とかそういった作業が必要になります。
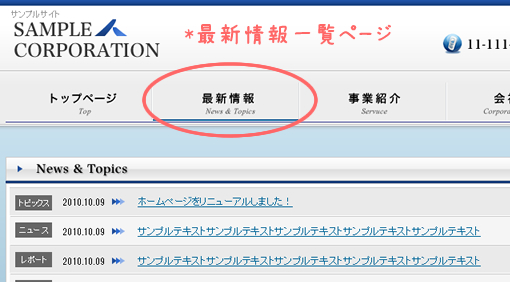
また、「最新情報」の一覧ページがある場合は、ここも忘れずに。
今回の場合、グローバルナビの「最新情報」ボタンをクリックすると、
過去の更新情報の一覧が出てくる作りになってます。

ここのページも一番上に新しい情報を追加します。
あと、情報の詳細ページです。
タイトルだけでなく、なかみ(詳細)が表示されるページです。
これは「ページの修正」ではなく「ページを追加」しなきゃですね。

そして、この詳細ページはいままでに更新した、そしてこれから更新していく、各情報ごとに1ページずつあるはずですので、どんどんどんどん増えていく感じになります。
以上、このサイトではNews&Topicsに1件の情報を追加するのに3つのHTMLファイルをいじることになります。
②HTMLをいじる
HTMLってこんな感じです。
先ほどのコーポレートサイトのトップページのNews&Topicsの部分のみのHTMLの記述。
<div id="News"> <h2><img src="/images/topics.gif" alt="News&Topics" width="600" height="35" /></h2> <div id="NewsBox"> <dl class="NewsStyle1"> <dt><span>トピックス</span>2010.10.09</dt> <dd><a href="/news/sample1.html">サンプルタイトル①サンプルタイトル①サンプルタイトル①</a></dd> </dl> <dl class="NewsStyle2"> <dt><span>ニュース</span>2010.10.09</dt> <dd><a href="/news/sample2.html">サンプルタイトル②サンプルタイトル②サンプルタイトル②</a></dd> </dl> <dl class="NewsStyle1"> <dt><span>レポート</span>2010.10.09</dt> <dd><a href="/news/sample3.html">サンプルタイトル③サンプルタイトル③サンプルタイトル③</a></dd> </dl> <dl class="NewsStyle2"> <dt><span>ニュース</span>2010.10.09</dt> <dd><a href="/news/sample4.html">サンプルタイトル④サンプルタイトル④サンプルタイトル④</a></dd> </dl> <dl class="NewsStyle1"> <dt><span>レポート</span>2010.10.09</dt> <dd><a href="/news/sample5.html">サンプルタイトル⑤サンプルタイトル⑤サンプルタイトル⑤</a></dd> </dl> </div> </div>
これ、だいぶシンプルなソースで、htmlの知識がある方にとっては、なんてことないと思うのですが、わからない方にとっては、おえーー(´ж`;)ゥって感じなんじゃないかと思います。
この該当部分を追加、修正、削除しなきゃいけません。
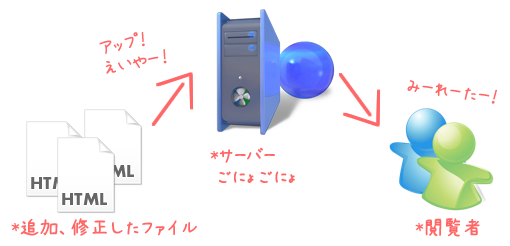
③サーバーにUPする
トップページ(修正)、一覧ページ(修正)、詳細ページ(追加)、3つのページのhtmlファイルを、サーバーにUPしなきゃいけません。
サーバーってなに?。。。
えっと、扱う機能やサービスに応じてさまざまな種類があるのですが、ここでいうWebサーバーは、Webサイトのデータ(HTMLとか画像とか他ファイル)を、なんだかごにょごにょしてくれて、世界中から閲覧できる形にしてくれるんです。

よくイメージできなかったらごめんなさい。
とにかくHTMLいじっただけで終わりじゃなくて、サーバーにファイルを送る作業も必要になりますよ、という話です。
その為にはまた専用のソフトを準備して、、、というゴタゴタもあります。
ニュースをひとつ更新するだけで、HTMLやサーバーに関する知識が全く無い方だとなかなか頭の痛い作業になるかと思います。
また、ちょっとHTMLの構文をコピペミスで間違えちゃったりすると、激しくレイアウトが崩れたり、リンクなどの機能が効かなくなったりして、「もう、こわいよぅ。更新するのイヤだよぅ。」という状態になった経験がある方もきっとたくさんいらっしゃるかと・・・。
3年前の更新情報に「New!」アイコンが付いてるような、うそつきーー!!ってホームページになってしまうこともしばしばです。
2、CMSとは
そんなときに便利なのがCMS(コンテンツマネージメントシステム)なんですが、CMSっていうのは乱暴にまとめるてしまうと、HTMLとかサーバーの知識がなくても、ホームページのコンテンツを楽に追加修正できるシステムのこと。
そのCMSの中でもたくさん種類あって、有名どころではEC機能に特化した国産のオープンソース、EC-CUBE(イーシーキューブ)とか、コミュニティ系が得意なXOOPSとか、
ブログを構築するのに便利、とされてるMovable Type、などなどなど。
以前勤めてた会社では自社で開発したCMSを扱ってましたし、世の中にはいろんな種類のCMSがあるようです。
なんだかたっっくさんいろいろあって、その機能とか規模とか肝心なコスト、いろんな要素を吟味した上で選択することができるわけですが、WordPressはそんなCMSのうちのひとつです。
って言ってもどうやって簡単にホームページを更新できるのーーーと、あんまり想像つかないと思うので少し例を。(全部架空のサイトです。)
3、WordPressで、サイトを更新する方法
さっきのサンプルコーポレートサイトの管理画面、そのサイトに適した形で管理画面を作ることができます。
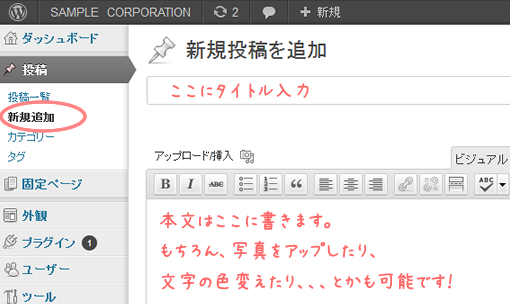
これ、WordPressの管理画面

WordPressで更新する手順はこんな感じ
画面の左っ側にずらりとナビゲーションが並んでるので、「新規追加」をクリックすると入力画面が出てきます。
そこにタイトル、本文を入力して「更新」ボタンをポチすると、更新完了!

おーー!!なんか簡単!じゃないですか!??
管理画面からこうやって投稿するだけで『News&Topics』のトップページ、一覧ページ、詳細ページ、自動的に更新されるんですー!
アメブロやFC2なんかのレンタルブログサービスを使ったことある方は想像しやすいかと思いますが、お客さん(閲覧者)に見せる画面とは別に、管理用のページがあって、
そこからどんどん更新、修正、できるわけです。
これは一番最初にサイトを制作する時に、「新しい記事を投稿したら、トップページに最新5件表示させて、一覧ページにも表示させて、詳細ページが生成されて、、、、」
といった命令を聞いてくれるテンプレートを準備してあるからなのです。

『こんなコンテンツを更新したい』
『コンテンツをこういったレイアウトで魅せたい、、、』
といったことを、最初に制作しておく箱(テンプレート)をその仕様に準備しておけば、管理画面から投稿するだけで、箱がごにょごにょやってくれますので、サーバーにUPしたりなんかのめんどくさい作業が必要ない!ということです。
ただ、『タイトル』と『本文』だけでなくて、WordPressではもっともっと独自の投稿内容を用意(カスタマイズ)することが可能です!
4、WordPressでの更新コンテンツ具体例
先ほどの「News&Topics」なんかもいいけど、さらにもっと複雑な内容なんかも自分で更新したい!
そんなときのために。
『タイトル』と『本文』だけでなくてWordPressの拡張機能を使うと、もっともっと便利な管理画面を作ることができます。
こんな機能つくってくださった制作者様、ほんとにほんとにありがたくて身悶えます。
これ、私にとって最大のWordPressおススメポイントです!!
例えば・・・
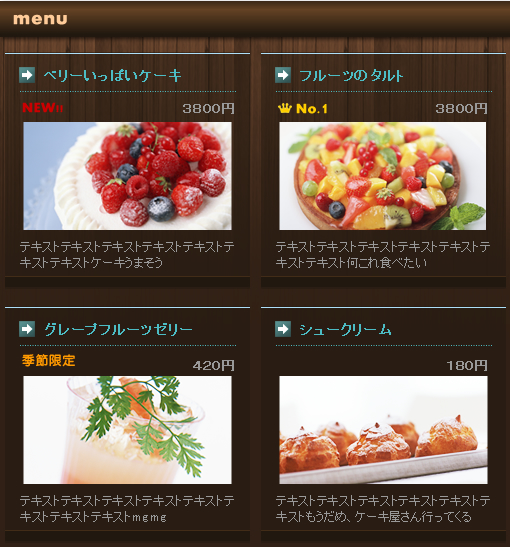
飲食店のサイト。
お店のメニューなんかって季節によって追加したり、季節限定のコースがあったり、と、いろいろと頻繁にいじりたい項目だと思います。
【サイト側】
こんな感じのサイト、レイアウトだったとしたなら、、、

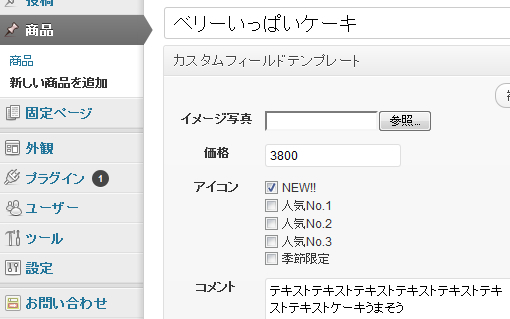
【管理画面】
管理画面はこんな感じで。

使いたいお料理の写真、価格、コメント、こんな感じで
投稿したい内容をあらかじめ決めておけば、必要な投稿画面にカスタマイズができます。
自分で簡単に更新していけて、いい感じのレイアウトで表示されるようになります。
アイデアしだいでいろんなコンテンツにできます。
美容院サイト スタッフ紹介ページ
美容院や、エステ、病院などを探すときは、スタッフのキャラクターが私はとっても気になります!
なので、スタッフの紹介ページなんかがあるといいなーと思うのですが、どうでしょうか!
【サイト側】
スタッフの紹介ページ。新しいスタッフが入ったり、逆に辞めちゃったーって時なんかも、さくさくっと自分で更新。

【管理画面】
これも必要な項目を準備した管理画面に。

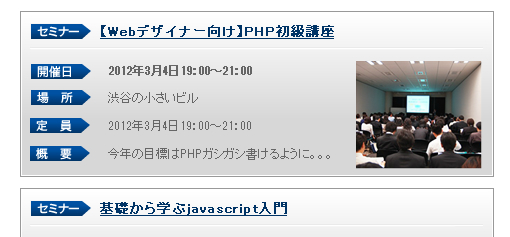
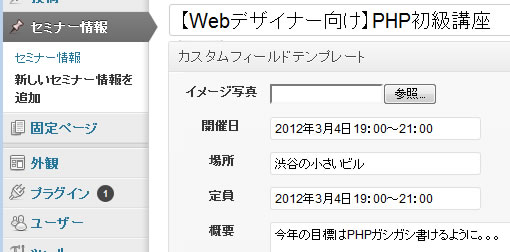
コーポレートサイトセミナーのお知らせ
セミナーを開催している会社なんかも更新もりもりしたいんじゃないかなーと思います。
【サイト側】
セミナーだけじゃなくてもスクールとかでもなんかいろいろ。

【管理画面】
同じように、必要項目をあらかじめ準備。

ケーキ屋さん商品情報
【サイト側】
ケーキ食べたいですね。

【管理画面】
人気No.1!とか季節のおススメアイコンなんかも管理画面のチェックボックスでサクッと表示。ケーキケーキ。

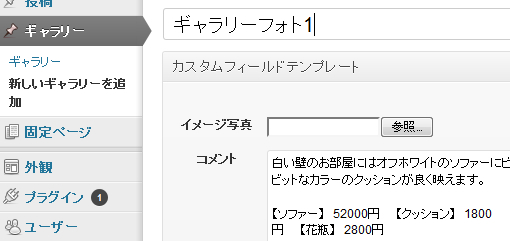
インテリア家具ギャラリー
【サイト側】
写真で魅せたいようなサイトはギャラリーがおススメですが、ソースが大変複雑になってくるので、htmlの知識が無い方にとってはなかなかのハードル。

【管理画面】
管理画面から投稿すると簡単です。
もともとのテンプレート(箱)のほうにレイアウトだけじゃなくスライドする命令も書かれてるので、写真と説明文投稿するだけで動きのあるページを自分で更新できます!

5、まとめ
「ホームページ」と一言でいっても、見た目のデザイン面ではもちろん、
普段閲覧してる側からは見えない部分である、管理面、機能面でも、いろんな種類があります。
まずは自分のホームページでどういったことを表現したいのか、
どんな効果を期待しているのか、
更新していく環境やコストに関して、いろんな条件の中で、デザイン面でも機能面でも、ぴったりなホームページが作れるといいですよね!
もちろん「更新する気は全くない、名刺代わりだし、そんな暇もないし」という方にとっては、「自分で更新できる」機能はいらなかったりしますし!
各CMSでできないことや、デメリットもありますし、多方面から検討する必要があります。
なんか、書いてみたのですが、ほんとはもっともっとたくさんWordPressの素敵なトコあるのに、私のイチオシについてのゴリ押しになってしまいました。。
私はまだまだ色んな引き出しを広げていかなきゃいけない状況ですが、とりあえずWordPressの素敵な部分をほんの一部ですが語ってみました!
おしまい。










はじめまして。
現在ウェブデザイナーを目指して勉強中なんですが、とてもわかりやすい記事で勉強になりましたm(_ _)m
WordPress超初心者なんですが、カスタムフィールドって初めて知りました。今後も参考にさせていただきます!
>yusukesasakiさん
コメントありがとうございます!!^^
カスタムフィールド、とっても便利ですよ~♪
『カスタムフィールドテンプレート』っていう
プラグインを利用すると、
カスタムフィールドがもっと使いやすくなるので、
とってもおススメです~☆
お勉強頑張ってください!
私も頑張ります!!!