デザイン案についていつも考えてる事、悩んでる事などをまとめてみました。
いつも孤独に作業してるので一般的にどうしてるのか知りたい!!
デザイン案っていくつ作ってますか?
私は毎回2案作っています。
理想としては2~4案だと思うのです。
でもちょっと今の環境では時間的、コスト的に2案出すのが限界で、、、(´・ω・`)
前の制作会社にいたころはデザイナーの人数も多かったので3人×2案の6案、コンペ形式っていうのもありました。
同じトップページでもデザイナーによって同じ条件でも出来上がるものは全く違いますから、自分とはぜんぜん違う方法で表現したりしていて、デザイナー同士もすごく勉強になって、個々の引き出しが増える技術力UPになります。
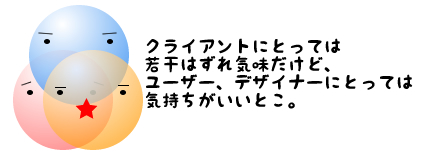
クライアントにとっても、たくさん判断材料があるし、「ウチのサイトにこんなに力入れてくれてる」っていう満足感がわくしで、すごくいいシステムだと思ってました。
でも、それってやっぱり人数や予算があるからできること。
在庫を仕入れて売る商売とは違って、Webデザインは時間(人件費)が一番コストがかかる部分なので、フリーランスや人数の少ない制作会社にはどうしても限界が出てきてしまいます。
ですので、私は、数打ちゃ当たる気持ちではなく、この2案はかなりこだわりをもって大きな制作会社の6案に負けないようなクオリティのデザインを仕上げる気合でいるのですが。。。
なかなか難しいですねぇ(*´∀`)
2案で勝負するとき現在気を使ってることあげてみました~。
「うちはこういう感じで制作してるけどなかなかうまくいってるしっ!」ていうアドバイスいただきたくて書きました。
- Webデザイナーは3つの視点のハザマで苦しむ
- 打ち合わせの段階でどんどん近づけるのが重要
- 1案目は比較的クライアント希望のデザインを。
- 2案目はターゲットユーザー目線で
- それでも要望はたくさん出してください!
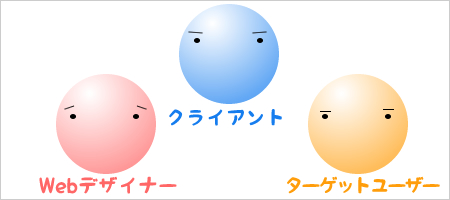
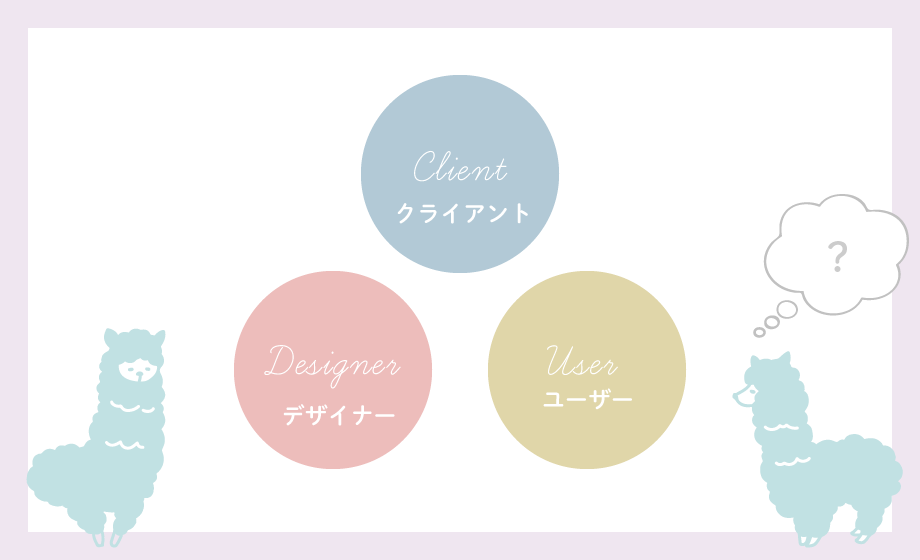
Webデザイナーは3つの視点のハザマで苦しむ
私がいつも気にして制作しているのは、3つの視点です。
- クライアントの希望
- ユーザからの印象
- Webデザイナーとしての自分の考え

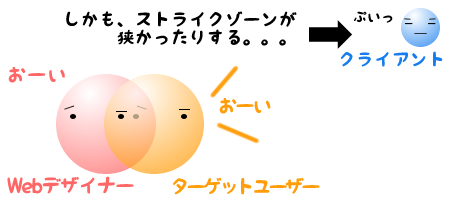
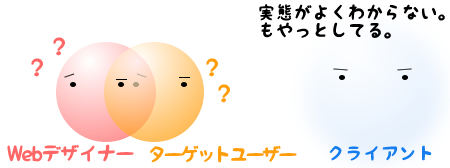
案件をいただいたときに、クライアントの希望とターゲットユーザーの望むWebデザインが必ずしもイコールになるわけでなありません。
そこんとこが一番難しい。。。(T T)
Webデザイナーサイドの視点
残念ながらそのデザイナー個々の技術であったり、得意分野であったり、っていう点、もちろんあると思います。
私も苦手な色づかい、テイストとかあります。。
この辺は頑張って技術上げて引き出しを増やしてカバーしなきゃいけないところです。
あと作業効率を考えちゃったり。
「ソース増えるから角丸やめて矩形にしよ。。。」とかなんか
コーディングしやすいように作っちゃうっていうこともあるかなぁー、ゴメンナサイ。
その他、Webを知ってる立場としての視点。
「このコンテンツは他社競合との兼ね合いやらトレンド考えてもここに配置したほうがいい!」とか「このタイトルは画像にしてと言われたけど、SEO考えてバチッとテキストで表したいから画像じゃないほうがいい!」とかそんなの…。
Webデザイナーサイドの言い分は、自分の技術力で回避できる部分と技術があるからこそ訴えたい部分があったりなんかします。
ユーザーサイドの視点
これは単純にユーザビリティやアクセシビリティですよね。
ターゲットユーザーが何を求めどんなデザインを好むか。
そのターゲット層がどのくらいWebの知識があって、どのような操作ができるのか。
そんなことも考えてデザインします。
クライアントサイドの視点
もうこれはクライアントによってそれぞれ!
「競合でここのサイトがかっこいいからここのまねっこしたいにしたい」「デザインなんか全くいらない!とにかくSEOに強いサイトを作ってくれ!!」などなど、もうとにかくいろいろ多種多様な要望、視点があると思います。
また、クライアントだからわかる、業界ならではのアピールの仕方とかあるはず。。。
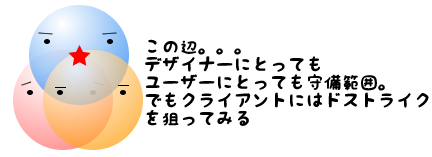
それぞれの視点のいいとこどりができるデザインが制作できればいいのですが。
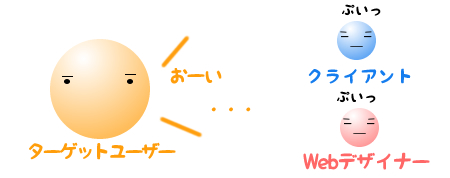
結構な割合で、クライアントがユーザーに対して明後日のほうを向いてて、枕がびしょびしょになる事しばしばです(。TωT)
打ち合わせの段階でどんどん近づけるのが重要
デザインを何案あげようとも、一番重要なのは「事前の打ち合わせ」。
目標はクライアントもデザイナーもひとつのはず。
目標:「成果の上がるWebサイトを作ろう!」
理想は、「この目標のためにはこういう手段でいこう!」とそれぞれの得意分野の知識を出し切って理想の手段を近づけること。

でもなかなかうまくいかないときもあったりします。。。

この段階でデザイン作り始めると後に事件が勃発!要注意だと思うのです!
あ、ちなみにこういうのは問題外。

Webデザイナーはターゲットのことよくよくリサーチしてサイト制作するべきかと。。。
お客さんは「自社のサイト」となると盲目になりがち。
クライアントとはいっても、普段はWebサイトの「一般ユーザー」なわけなので、「このサイトって見にくいな」とか「このサイトおっそいわぁー」とか一般的感覚を日常で感じてると思うのですが、なぜか自社のサイトとなると使い勝手や見易さよりも「ビジュアル」にこだわったり、会社や商品とはまったく違うイメージを提案してきたり、などなど、ちょいちょい経験しました。
以前、私が医療事務をしていたとき。
勤め先の先生が「ホームページのデザインを変えたいんだよねー」と言ってきました。
どんなサイトがいいのか聞いてみたところ、提示してきたのが、どっかのこじゃれた高級レストランの、赤と黒のフルフラッシュサイトで、「こういう風にしたい、こういうサイトが好きなんだ!」とのことでした。
たしかに先入観を持ちすぎてデザインをするのはよくないかもしれないし、
すっごいスキルとセンスを持ち合わせたデザイナーさんであれば、赤と黒の配色のフルフラッシュで医療機関で必要とされる信頼感やら清潔感も兼ね備えたおされサイトをデザインできるのかもしれませんが、えっと、私はだいぶ無理です。。。
そのクリニックのサイトのターゲットユーザーは年配の方がほとんど、その他、なにか体の不調があって訪れる方や、そのご家族などだと思います。
その際、フルフラッシュといった過度な演出は必要ないですよね。。。
的確にすぐに知りたい情報へたどり着きたいと思います。
「自分のとこのサイト」となると、かっちょいいものが欲しくなってしまう、すごくありがちだし、気持ちもとってもよくわかります。
でもクライアントに対して「いやいや、そりゃ違うでしょうよ!!」そうやって全否定するのもあまりよくないと思います。
ふむふむ、なるほど、と、クライアントサイドの意見をよく聞いたうえで、ユーザビリティーやアクセシビリティについて言及して、説得、歩み寄る、理解してもらう、これが素敵デザイナーまたはディレクターへの一歩なのではないかと思います。
まずデザインをあげる前の段階の最重要ポイントは、しっかりと事前のヒヤリングをしクライアントとディレクター・プロデューサーとの意思の疎通をはかること。
3つの視点をより重ねることで、デザインの幅が広がってくると思うんです。
なるべくこの二つを近づけていく努力はするんですが、、、
デザイン見るまでは結構クライアントも具体的なイメージがわかないものだったりします。
1案目は比較的クライアント希望のデザインを。
ディレクター・プロデューサーの力を発揮してもらって、クライアントとの意見をできるだけ合わせて、やっと、1案目制作。
私はこれはクライアントの要望をなるべく忠実に再現するようにしてます。

医療機関サイトの赤黒のフルフラッシュは無理ですが、アイコンやタイトルバーなどの小さなパーツに挿し色として赤を入れてみたり、
動きが出るように、メインビジュアルをjQueryで動きを出してみたり。。。
事前打ち合わせで出た要望のなかで、なるべくクライアントの意見を表現し、突拍子のないことは代替案を提案してみる。
サイトを評価するのはもちろんユーザーなわけですが、私にとってのお客様はクライアントなので「おー、このデザイナー、うちが言ってることなかなかわかってるじゃないか!」って言う満足感を与えることができたらな、、、そんなデザインを制作するようにしてます。
2案目はターゲットユーザー目線で
ちょっと冷静になってもらおう、、、そんなデザインをもうひとつ提案してます。
ちょっとクライアント側ではない、という冒険に出るんですね。

私がユーザーの気持ちになって、かつ、Webデザイナーとしての知識も使って、「こんなサイトがいいわーーー」って理想を2案目にしちゃってます。
先にも述べましたが、お客さんはディレクター・プロデューサーが口頭で説明してもいまいちイメージがわかなかったりします。
わからなかった部分をデザインで説得できるように。
でも意外と具体的なデザインができると、1案目のクライアント好みのデザインよりも、あぁ、なるほど、これはいいかもって思ってもらえること、多かったりします。
もしこうなったら、この瞬間はなかなかの達成感です(TωT)!!
ただし、「制作物見たら納得してもらえるだろ」、と事前の意見のすりあわせを怠たるのは厳禁です。あとで泣きます。
それでも要望はたくさん出してください!
こんな感じで一応、2案とも気を抜かずに作ってて、今のところ「デザインだめ!なにこれ!全然イメージ違う!」とデザインが原因で泣かされる事はないような気がします。
事前の打ち合わせをちゃんとしたってとこと、さらに、1案目で「クライアント側のお好みデザイン」を提示してるからっていうのが効いてるからかと思うのです。
デザインで「ほらねーー、ちゃーんと希望はわかってますよーー、でもちょっとここはこっちのほうがいいんじゃないかしらー」ってのを表現してるつもり。。
Webデザイナーは、いろいろ「こんなんがいいんだけど」ってご希望が多い方が制作しやすいですよね?
「なんかよくわかんないから、とりあえずデザイン作ってみてよ」で悩まされてます。。。
そんなんじゃなんかよくわかんなくて作れません(´TωT`)

クライアントにとってはできあがってからじゃないとイメージがつかみにくい、出来上がったものを見て、「あ、ここはこうじゃないんだよな」って具体案が出てくる、それもよくわかるんですけど・・・。
全く違う方向から修正していくより、ほんの少し材料与えてもらえるとデザイナーはだいぶいいもの作れますよっ!!
「明るい」「高級感」「信頼感」「女性らしい」・・・・そんなイメージでいいのですよね。。
「よくわかんないんですよねーーー」から初めてしまうと、後の軌道修正が大変で誰も幸せじゃないです。
とにもかくにも「事前の話合い」なんですね、きっと。
デザイナー、ディレクターでクライアントの「ツボ」をいくら引き出せるか。。。
ツボを聞き出せたところで各単語からいろんな具体策がでてきます。
「女性らしい」といわれたら
赤系・ピンク系・オレンジ系など暖色、
曲線、ガーベラ・バラとかなにか花のパーツ、リボン、・・・・
「高級感のある・40代・働く女性」といわれたら
彩度の低い赤・ゴールド・ブラック、ホワイト、
バラとかちょっとお高めのお花、
グラデかかった立体感のあるリボンとかパーツにつかお・・・・
とか、イメージする単語によって、どんどん具体案がでてくるものです。
この引き出しが多いのが「いいデザイナー」であることのひとつだと思うので、この技術もあげて行きたい所です。
私のように一人で複数案制作する時は、やっぱり一人で作った感のある「なんか似てる」、「同じ感じ」のデザインになってしまうのは要注意です。
せっかく2案作っても全く意味がありません。
なので、「配色から感じる印象」、「フォントからから感じる印象」、「各パーツの質感から感じる印象」、そういった知識と引き出しをたくさん持ったデザイナーになりたいなぁーと思います。
さらに、「代替案を出せる知識」も大事だと思います。
日ごろからたくさんのWebサイトを見て、感じて、「こういう見せ方もできますよ、例えばこのサイト、、、」といったように、違ったアプローチの仕方の引き出しがモリモリでてきて提案できると素敵デザイナーだと思うんです。
なんだかまとまりのない文章になってしまいましたが、とにもかくにもたくさん要望のでる事前の打ち合わせがデザインする上で一番の重要項目。
ユーザー目線を無視はもちろん厳禁ですが、クライアントの希望をはなから否定するのも良くないと思うんです。
そういったこと気をつけながらデザインできたら、みんな幸せになれる気がします。
みなさんはどんな事に気をつけて複数デザインの違いを表現していますか??








仰られた通り、デザイン2案は基本で妥当ですよね。どれだけ優れた案でも1案では、何か突っ込みどころ、アラを探したくなるのが人間の心理にあると思います。
でも2、3案あると、比較できるので、悪いところを見つけてやろうという心理よりも、良いところを見つけていいものを作ろうという気持ちが働くというのが私の経験見解です。
ま、いろいろな駆け引きの要因があったりして難しいのですが、それらも含めて愉しむのが真のWebデザイナーだと思います。お互い頑張りましょうー。
>ナルヒートさん
そうですねー!
駆け引きやら紆余曲折あって
納品でいい感じに終了できたときはすごくうれしいです(>_<)
私はコミュニケーション能力に対して不安がありまして。。。
その辺成長したいなぁーっと思ってるのですが。。。
ナルヒートさん、コメントありがとうございます!
うれしいですっ!!
共感!
最低でも2案あると選択肢の中から決めようとするので、スムーズに進む事が多いですよね。
デザイン案は同じ様にクライアントの希望中心とユーザー視点中心で作り分けます。
あと、こだわりの強いクライアントにどれだけユーザー視点を取り入れる様に持って行けるかがキモですよね。
結局クライアントの好みゴリ押しで制作して、後で「成果でない」と言われてもこちらとしても困りますからね…
>匿名さま
ありがとうございます^^
>hiroさん
そうですよねぇ。。。
ゴリ押しタイプのクライアントサマは、
うちの話し方が悪いのか。。。
もうだれやってもダメなのか。。。ってどよん、って気持ちになります(T T)
デザインも大事ですがやっぱりコミュニケーション能力なのですねぇ。。。
hiroさん、ありがとうございます~^^
こんにちわ。
私が、クライアントにデザイン案をプレゼンする時に大切にしていることは、「どうしてこういったデザインにしたのか?」をできるだけ分かりやすい言葉で詳細に説明することです。
その場が「Webデザイン講座」になってしまうこともしばしばです。
クライアントは、多くの場合、Webやデザインに関しては素人なので、理論的に説明することで「なるほど〜」と納得して頂けることが多いです。
ちなみに私は、デザイン案は1案しか出さないことが多いですが、parknparkさんのような2案ってアリだなと思いました。
とても参考になりました。ありがとうございます。
普段は3案だします。お師匠様の教えで、
2案だと「どっちかにしないと・・・」と思われるので、
3案だして、「どれにしようかな?」と思わせてあげたい
と言われて、すごく納得したので、自分もそうしてます。
まぁ、コスト的な部分は痛いです^^;
>kudoxさん
コメントありがとうございます^^
なるほどーー。やっぱり私には「理論的に」お話しする能力低い。。。ってつくづく感じます。
「ここにどーんとあって、、、」
「ここでしれっとアピール、、、」とか私は何をやるにも「感覚派」で、
理論的に話すのがとっても苦手です。
そういうのってどうやって鍛えられるんでしょう(T T)
悩みどこです。。。
>リョウさん
コメントありがとうございますー!!
できれば私も3案は出したいです~(>_<)
あんまりたくさんありすぎてもお客さんが悩んじゃうんで微妙ですが、
3案って、きっとちょうどいい満足な量ですよね^^
いやー、でも3案を一人で作るのって大変そうですね!!
私出来るかな―f^^;
クオリティは下げずにスピードUP!したいものです。。。
この記事と、Wordpressを活用されているということがとても勉強になりました。ブログ購読します。
>月様
どうもありがとうございます!
WordPressはまだまだ勉強中ですが、
少し触れるようになって
だいぶお仕事の幅が広がってWordPress様・様という感じです^ ^
コメントありがとうございます。
とてもうれしいです!!