今も素人にちょびっっっとだけ毛が生えた程度ですが、
少しだけわかるようになりました。
毛の生えた私からツルツルの私へのダメだし
Webデザイナーなりたてのころ、デザインのチェックをしてもらったとき、
「んーーーなんかこのへん素人っぽいね」と言われた事があります。
素人っぽい。。。???(゜д゜)
そのときは何だろう、どんなのが素人っぽいんだろうとわかりませんでした。
就職はできたものの、技術は完全ど素人なので。
今も素人にちょびっっっとだけ毛が生えた程度ですが、
少しだけわかるようになりました。
「素人っぽい」の意味が。
毎日、たっくさんのWebサイトを見ますが、プロのデザイナーが作ったと思われる、構成もデザインもしっかりしたサイトもあれば、お店の人が一生懸命手作りしてそうなサイト、色々あります。
たぶん、知らず知らずのうちに「こういうのが素人っぽい」ってのをなんとなく感覚で持ってるようで、だから瞬時に「手作りっぽいな」ってわかってしまうわけですが、自分のデザインスキルアップのためにもその「なぜ素人っぽいか」そして、その改善点をちゃんとよく考えてみることにしました。
Webデザイナーではないけど、ホームページを作りたい、って方の参考にもなればいいかなぁと思ってます。
で、こちら、「素人デザイン」としての見本。
恥ずかしさ満点の私の処女作ととその次に作ったサイトです。
5年前、スクールに通ってたころに初めて勉強のため自分で作ったやつです。
ひどいデザインですが、つっこみどころ満載で、すごく「素人っぽさ」が出てるので、今回いい材料になりましたf^^;
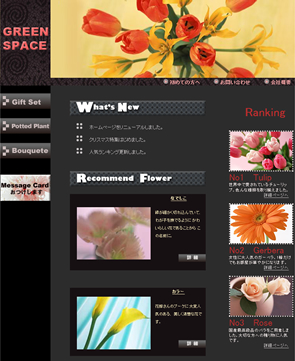
【美容室サイト】


【お花屋さんサイト】

ヤジはやめてください。私、打たれ弱いんで||*`Д´*)ノ
ちょっと素人に毛が生えた私から、ど素人の昔の私へ、つっこんでいきたいと思います。
つっこめるってことは、ちょっとは成長したってことですよねw
目次
ユーザビリティを無視した配置
3カラム、2カラム、左ナビや上部に横に並んでるナビ、など色々ありますが、
Webサイトにはなんとなく決められている配置っていうのがあります。
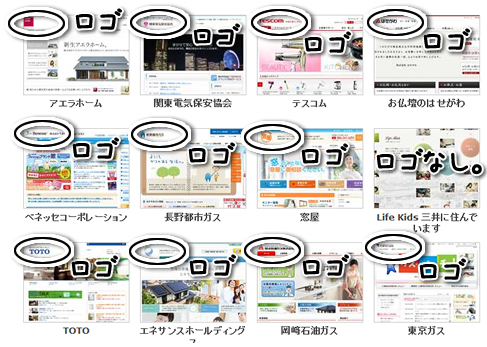
例えば、ほとんどのWebサイトは、ロゴが左上にあります。
iKESAi.comさんを参考に。

私の作った美容室サイトはロゴ(?)がなんだか中途半端な右よりにあります。

ほんとにもう無意識になってると思いますが、普段、Webサイトを見ていて、
「TOPページに戻りたい」って思ったとき、ユーザーはなんとなく「ロゴ」をポチッとクリックすると思います。
基本的にWebサイトのロゴにはTOPページへのリンクが張ってあって、ユーザーもそのことを知っているからです。
ユーザーが行きたいページへ行くために、ロゴはこっそり(?)重要な役割を果たしているわけです。
そのロゴが、「いつもあるべき位置に無い」っていうのはユーザビリティ的にいまいちです。
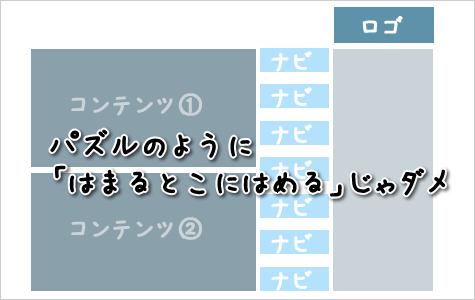
デザインをしていると、
「デザイン的にすっぽりはまった!」とか「ここが気持ちいい!」など、
ただのパーツをはまるとこにうまいことはめる事に夢中になりがちです。
どうしたらユーザーにとって快適なページになるか、というのがおろそかになってきてしまって、自己満デザインになってしまいます。

この「ロゴの配置」以外でも、Webデザインをする上で考慮するべき点がたくさんあると思います。
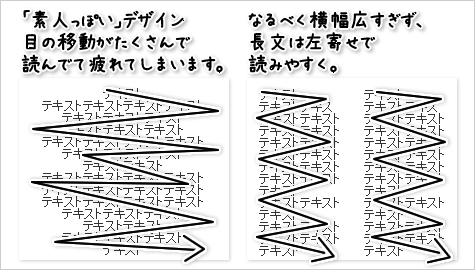
よく、見かけるホームページビルダーで作っているような「手作り」Webサイトでは、
1カラムで文字、中央寄せの羅列、なんて見かけますね。

目の移動量が多いので、文字を追うのが疲れてしまう感じ。
素敵なプロのデザイナーさんは、的確な幅ですごく読みやすいレイアウトを意識しています。
改善策⇒Webレイアウトを理解する
こういった状況を改善するためには、とにかくたくさん色んなWebサイトを、配置を気にして見続けること、また、ユーザビリティを考えたWebレイアウトについて学ぶことだと思います。
Webサイトはデザインもとっても大事ですが、ユーザーに見てもらわなければ意味がありません。
当たり前のことですが、常にユーザーの視点に立って見やすい、操作しやすいWebサイトを心がけることが大事だと思います。
ユーザビリティと自分のデザインのこだわりはほんとに葛藤するとこです(> <) 日々悩んでデザインしています…
エフェクトをかけすぎる!
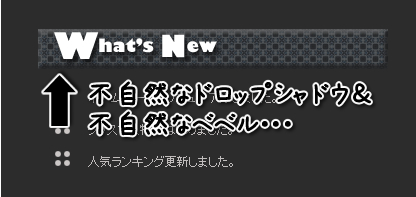
私の作ったパーツの、この不自然なエフェクト。。。(>_<)


あぁーーーー恥ずかしい。・・・
IllustratorやPhotoshopをさわりはじめると、ドロップシャドウやらベベルにエンボス、便利な機能がいっぱいです。
楽しくて楽しくて、ついやりすぎてしまいます。
私が「素人っぽい」と指摘されたのもやはり強すぎるドロップシャドウが原因でした。
素敵なプロのデザイナーさんは、あるかどうかわからないくらいのエフェクトがうっすらかかっています。
改善策⇒やりすぎなエフェクトは我慢
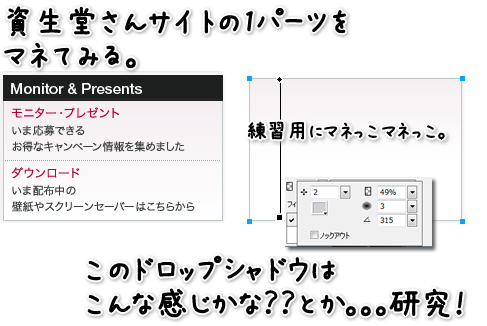
改善策としては素敵なデザインのサイトのパーツを完全にマネっこして練習することじゃないかなーと思います。
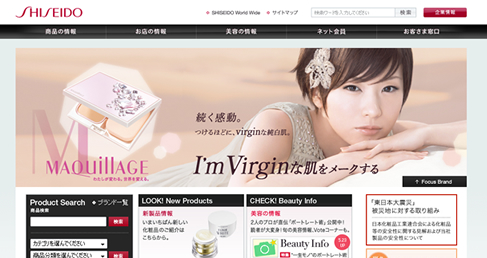
こちら、資生堂のサイト。

その1パーツを使って、「このくらいのドロップシャドウはこのくらいの値かぁ~」っていうのを考えながらマネっこ練習します。

そうすると、だんだん「自然なエフェクトのかけ方」が身についてきて、いざ、自分のデザイン制作するとき「素人っぽさ」のなくなったナュラルな感じが作れると思います。
色を使いすぎる
あと、一番ありがちなのが、「色の統一感」がないこと。
彩度・明度・色相を考えながら配色するとプロっぽい、素敵デザインに近づけるかもしれません。
- 彩度⇒鮮やかさの度合いのこと
- 明度⇒その色の明暗の度合いのこと
- 色相⇒赤や黄色といった色味の違いのこと
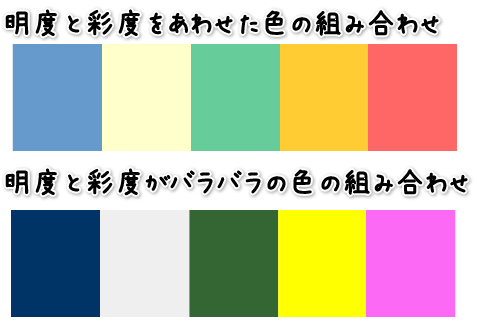
例えばこちら、

青・白・緑・黄・ピンクを並べているのですが、
下の配色は明度と彩度がバラバラで、この配色で同じサイト内に色が散らばっていると、統一感がありません。
改善策⇒使用する色から決めてみる。
改善策としては配色サイトを参考に、配色を決めてしまうこと。
配色サイトkuler。
こういったサイトで、サイトのコンセプトにあった色の組み合わせを選んでいくのも手だと思います。
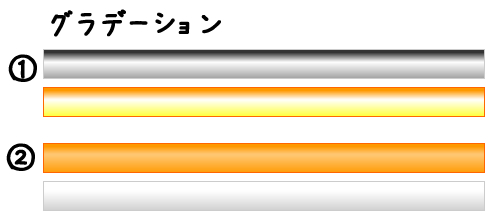
また、「素人っぽい」の要素のひとつとして、強引なグラデーションっていうのもあると思います。

①は、いきなり何があったんだと思わせる、不自然なグラデーション。
②は、なんとなく立体感があるような質感のものに見えると思います。
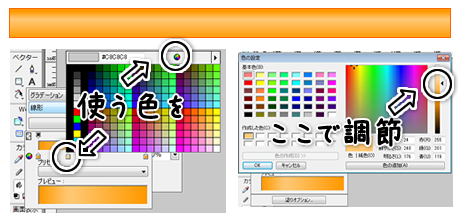
自然なグラデーションを作る方法は、パレットでちょちょいと適当な色を持ってくるのではなく、スライダーで少しずついい感じに調節していくこと。

あと、一概には言えませんが、グラーデーション具合もサイト内で統一しないと、「えらく、もっこりグラデがかかってるパーツ」と「うっすらグラデっぽいパーツ」など統一感がないと、ガチャガチャして見えます。
(申し込みボタンなど、どっかり目立たせたいものはもっこりと!!ってことはもちろんあると思います!)
色だけでなく、フォントもそうですが、統一感を考えて使うと、プロっぽいデザインに近づけるんじゃないかと思います。
文字がみにくい!
今でも一番苦労するのが文字周りの処理です。
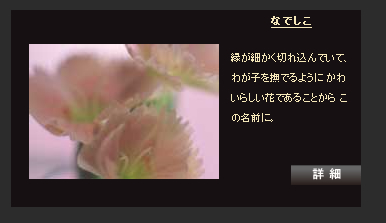
後ろに画像が入っていたり、背景の色によっては文字が見えにくくなってしまって何書いてんのか、わからなくなってしまいます。

これなんか、フォントもちょっとわかりにくいし、後ろにお花入れたりなんかしてナビなのに何のページに行くのかよくわからないですよねw
バナーなんか制作すると、小さいエリアの中に文字やら写真やらを見やすく配置しなきゃなんで結構苦労します。。。
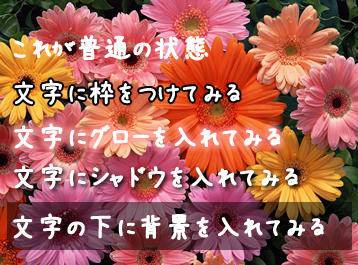
改善策⇒グローやシャドウ、小技を使う

こんな感じで文字周りを見やすくなるように処理したり、背景の写真にマスクをかけたりなどなど、たくさん方法はあると思います。
この小技をたくさんもっていて、ちゃちゃっと見やすく処理できるとちょっとプロっぽい感じがします!
でもこのときもやっぱりやりすぎに注意ですね(>_<)
余白や行間がバラバラ!
見てください、この気持ち悪い感じっっ!!(+_+)

余白がバラバラ(T_T)
この気持ち悪い、私のデザインをよく見てみたところ、デザイン起こした時点で、まず余白がバラバラで気持ち悪いし、コーディングしてさらにずれてるんですね。
コーディング技術が低くて、うまいこと組めないので、デザインどおりになってないんです(T_T)
仕事になると「デザインと1pxずれてます」なんて当然のように指摘されます。
また、こちらも気持ち悪い。

「2007」の「7」だけなんでこんな変てこりんな事になってるのかわからないのですが、文字詰めが変ですよね。
なんかとにかくバラバラ、ガチャガチャ感があります。
改善策⇒余白は均等に、ツラは絶対あわせる
もしも今この配置をいじれるのであれば、、、

こんな感じでしょうか。
左右の余白、上下の余白、文字のツラをあわせる。
また、当たり前ですが、この通りにコーディングできる技術を持つことですよね。
デザイン制作時にガイドを利用して、そろえる所はしっかりそろえなきゃです。
まとめ
前にペンションを経営されてる方が、「手作り感を出してアットホームな親しみやすさを出したサイトにしたいので、プロには頼まず自分たちで作りたいんです」、という話を聞いたことがあります。
なるほど、そういうコンセプトのサイトもあるのかもしれませんが、Webサイトの「デザイン」って言うのはただ単に、パーツを作りこんだり配色していくだけではなく、見易さ、情報の整理のされ方、ユーザーが目的ページにいかに簡単に到達でき、豊富な情報量で的確にまとめられているか、そこまで考えるのが「Webデザイン」だと思います。
そして、そのスキルつけるためにはやっぱり、たくさんのWebサイトを見ることだと思います。
ありがたいことに、デザインサンプルがいっぱい見れるようなまとめサイト、たくさんあります。
こういったWebデザインまとめサイトでたくさんの素敵デザインにふれるのが一番かと思うので、私は日々新しく追加されたサイトを見ては「へぇ~、ここはこうなってるのかぁ~」と見るように心がけてます。
素人に毛の生えた私、いつかはぼぉーぼぉーになるといいですが。。。
他にも「こんなことに気をつけるとプロっぽい素敵デザインに近づくよ!!」ってのがあれば、ぜひぜひ教えていただきたいです^^








こういう記事はうれしいですねー!
みんなどんなところに注意してるんだろーって参考になります 😀
私は使うフォントの数を、基本的に2つまでって決めてます。
本文でひとつ使っちゃうし、日本語の場合、斜体が読みにくくて使いづらいので2つに絞るのが難しい気がしますが … けっこういけちゃいます w
+アルファのアクセントで、特徴的なフォントを少しだけ使う… みたいな感じに抑えてます …
フォント選びってふぉんとに難しいですねー XD
とても勉強になります。
いつもためになること
ありがとうございます!
>高橋 のりさん
コメントありがとうございますっっ(> <)
ほぉ~!
フォントの数を決めちゃうんですねφ(゚0゚*)
なるほど、私はいくつ使ってるんだろー
がちゃがちゃだぁ~…
勉強になります!
ふぉんとにありがとうございますっっ!
>mayu さん
コメントありがとうございますっっ♪
とんでもないです。
多分誰もが最初おちいるかもしれませんが、
どんどんデザイン楽しくなりますよw
頑張っていっしょにぼーぼー目指しましょうっ!!
こんにちは!
いろいろタメになります。
お勉強させていただきます。
RSSフィード登録させていただきました。
>たけぽん さん
コメントありがとうございます!
とんでもないです、、、
なんかいつも自分の戒めブログを書いてますf^^;
よろしくお願いします☆
今回はじめて記事をみました。
わたしは、webデザインはほんとに素人で勉強中です。
こんなにわかりやすくて、丁寧な記事をみたのは初めてです!
これからもチェックします♪
>ぽんたさん
コメントありがとうございます!!
すごくうれしいです。
私もほんとに素敵なデザインを横目で見ながら
見よう見まねでデザインしてる感じです。。。
立派なデザイナー目指して一緒にがんばりましょ~~!^ ^
いつも丁寧な構成の記事には、あるいみ心が打たれます。
着眼点が、やはりさすがデザイナーさんです!
> mstyle さん
コメントありがとうございます!
ブログってブログって、なんなんだぁーーーっ!!
って今なんか動揺してます。。。
記事書くのってむずかしいですね(> <)
今回はじめてこちらのブログをみさせてもらい、また初めて
コメントさせていただきました。
以前、DTPの仕事をしていましたので、少しはかじっていますが、HPとなるとまた別の部分でいろいろ気を使わなくては
ならず、とてもためになりました。
また、このサイトのデザインがとても気に入りました。
他の記事も興味深いものが多いようなので、今後も
覗かせていただきたいと思います。
いま、会社のホームページを担当しているので、その点も助かりそうです。
実際、グラデーションは痛いことやっているような・・・
早速見直してみたいと思います!
>るなさん
コメントありがとうございます!
私もWebに関しては少しかじれたかなぁーくらいには
思ってるのですが、DTPって難しいですよね~!
たまにDTPも挑戦してるのですが、ひどいアリサマです…
とくに私は普段Fireworks使ってて、イラフォトが苦手でf^^;
DTP強い方ってほんと、尊敬します!
また来て頂けるとうれしいです^ ^
ほんとありがとうございますー。
こんにちわ。
すごく勉強になりました。
ありがとうございます。
デザインに限らず、自分の過去の作品を見返して見ると冷や汗をかきながらも成長を実感できる部分もありますよね。
日々、精進したいと思います。
これからも頑張って下さい。
はじめまして。
Webクリエイターボックスさんのツイッターで紹介されていたので拝読させていただきました。
わたしも日々、沢山のウェブサイトをみるようにしていますが、それでも素人臭さが抜けなくて困っています・・・。この業界長いのですが・・・。
ここで説明されていることは、日頃から気にしているところではありますが、改めてこうして文字で読ませて頂くことで、しっかりと意識することができました。
ありがとうございました。
わたしも少しでもプロっぽくなるようにがんばってみたいと思います。
>kudoxさん
コメントありがとうございます!
こんなにたくさんの方に記事読んでいただけるとは
思わなかったので、
わざわざ自分の恥をさらけだしたのがなんかもう、
ほんと、あわわわ、、、、汗、噴き出ます(・・;)
もうちょっと成長できたら、
もっともっと見えてくるものもあると思うので、
頑張ります♪
ほんとにありがとうございました!
うれしいです^^
>sora さん
コメントありがとうございます!
私も日ごろから注意していても、
やっぱり後から見ると、あれれれ??
・・・やらかしてしまってます。
じぃーーーーとそればっかり見てると、
よく分からなくなってきてしまってf^^;
時間をおいて見直したり、
他の人に評価もらったりすると
全然違う見方もできるようになるような気がしてます。
誰もが認める「プロ」になりたいです~!!
頑張ります!頑張りましょう!^^
こんにちは。初めて記事を拝見させていただきました。
私はまだデザイナーと呼べないくらいの駆け出しなので、とても参考になりました。やはりいつも素人っぽいデザインになってしまって悩んでいたので、この記事はまさに「これだ!」という記事でした。
ありがとうございました。また読ませていただきます。
>しらすどん さん
ありがとうございます~!
そう言っていただけるととてもうれしいです(> <)
私もいつもすごいデザイナーさんのデザインを見て
研究してる状態なのです。。。
色んな方と交流して私もレベルアップできたらいいなぁ~
と思っておりますので、どうぞよろしくお願いします♪
こんばんは!
このエントリーに触発されてブログデザインに関するエントリーをアップさせていただきました。参考になる記事ありがとうございました~
>tsubouchiさん
わぁーーありがとうございます。
紹介してもらえた上に、
すごく参考になる内容で楽しく拝読いたしました!!
どうもありがとうございましたーー^^
今ウェブを学び始めたひよっこです
ぜひぜひ参考にさせていただきます。
とても勉強になる記事!
ブックマして、プリントアウトまでしてしまいました
>yasussuさん
ひえぇ~(> <)
めっちゃうれしぃです。
ありがとうございます!!!
うれしい過ぎてyasussuさんのコメントをプリントアウトしたい気分です(人´∀`)
私も全然ひよっこで難しいことは書けないので、
日頃気にしてることを書いていってますが、
また見ていただけるとうれしいです^^
ほんとに、ありがとうございました~♪
ポイントが絞られていて読みやすかったです!
>amazedkoumeiさん
どうもありがとうございます!
そういっていただけると救われます^ ^
カバ、かわいい。。。
特に文字まわりが大変勉強になりました。今度、自分のブログの CSS とかをいじろうと思います。そのときまたじっくり読んで参考にします。
>いのうえたくや さん
コメントありがとうございます!
文字まわりは、背景やら色味によって
いっつも悩んでます(T T)。
ブログ、おもしろいですねw(おいちゃん…)
じっくり読ませていただきます~
アイコン、かわいい。。。
ピンクの美容院サイト…そういえばだいぶ前に見たことありました。
かわいいサイトだなぁと思っていたんですよ。
そして、びっくりしたのが…その下のお花屋さんサイト。
私とスクール一緒だ(笑)
私は通信だけどね。
卒業制作では余白がどうの、って先生にきびいしい事言われました…
言われた時は「まだかよー」って半泣き状態だったけど
今思えばすべて「大切なこと」で。
私ももうすこし慣れてきたら
過去の自分の作品見て「みっともない」とか「素人っぽい」とか思えるようになる時が来るかしら・・・・?
>AIKOさん
コメントありがとうございます!
私も通信っていうか、ビデオ講習みたいなので
勝手にビデオを見て、他の仕事もしてて忙しかったので
先生と触れ合うこともなく黙々とやってました。
特に質問もしなかったので特に厳しいことも言われず。。。
今になればもっとちゃんといろいろ教えてもらえば良かった~って悔んでます。
もう、昔作ったのは見たくないです(> <)
多分、今作ってるのも来年とかにはそう思ってるんですかねf^^;
初めましてtoripikaです!
プログラマーです!
たまーにちょっとしたwebページ作ったりしてます。
でもセンスがまるで無いので(笑)困ってましたw
参考にさせて頂きます!!
こういった
記事は凄いたすかります。
技術的なことは
僕から言えることはなにもないですが、
僕はよく、
ラフの段階で
目を閉じて、実際に自分だったら、ユーザーだったら
この配置で大丈夫かどうか
エアーテストしてますw
>toripikaさん
ありがとうございます^^
センスってなんなんでしょうね(T T)
根っからセンスいい人ってホントうらやましいですよね~
とにかく私は人様のを見つめ続けてますw
プログラマーさん、教えていただきたいことヤマモリです!
よろしくお願いします♪
>t.kaminishiさん
なるほど!エアテスト!φ(・ェ・o)~
私、妄想得意なんでソレできそうな気がしますw
なんか制作してるとコンテンツ量なんかで、
はめやすいとこに配置したくなっちゃうんで、
エアテスト大事ですね~!
ありがとうございます!!
Twitterから来ました。サイトを拝見するかぎり、かなりふさふさじゃないですか!w
女性らしい素敵なサイトですね。
自分も駆け出しの頃、必死でデザインしてました。制作中は夢中でやって、いける!って思ってたのに、翌日見るとなんかダサイw。今では、結局デザインって削る作業だと思う様になって、最後に残った情報を最大限ブラッシュアップしています。
まだまだ勉強中ですが、ずいぶんふさふさになったかなw。
今後も素敵な記事を楽しみにしております。
>kruzさん
いまちょうどkruzさんのサイト見てたのでびっくりしましたw
すごくわかります!!
次の日見て「あれれれ?こんなんだっけ?」ってなります。
いや、まだまだ私は全然です。
ふっさふさのぼーぼーになりたいです。
コメントありがとうございました^ ^
えぇ〜!?私のサイト見て頂いてたんですか?あんな駄文ブログ見ていて頂いているとは…。
お恥ずかしいw
twitter、FBでフォローさせて頂きます。
今後とも、よろしくお願いします.
>kruz さん
こちらこそよろしくお願いします。
ちなみに私もラスベガス大好きです♪
2回行きましたw
7月からwebデザイナーの仕事につくんですが、なるほどな〜と思ってしましました。何となく自分が作ったものが素人くさいと思う感覚の理由がわかった気がしますw
> takaさん
難しいですよね。。。(> <)
でもお仕事になると周りには先輩という名の「プロ」のデザイナーがいるわけなんで、いっぱい見てもらっていっぱいだめだししてもらうと、その成長度ってとんでもないと思いますよ~!
一緒に立派なデザイナー目指してがんばりましょ~♪
コメントありがとうございました~^ ^
> 「素人デザイン」としての見本
これでダメなんだ・・・_| ̄|○
今回も勉強になりましたm(_ _)m
>月さん
あはー( ´∀`)
自分の恥部をさらけ出してみましたw
今見るとあそこもここもって気になっちゃうんですよねf^^;
でもほんの数ヶ月前のデザインでも
そういうことあるので、きっと少しずつ成長しているのだろう!
と自分を励ましてますw
月さんも昔の自分のデザイン見たりすると自信がつくかもしれませんよ~^ ^
以前に一度だけお問い合わせからメッセージを送らせていただいた者です。
私はまだまだ勉強中で、何をやってもすごく時間がかかるしツルツル状態から全然進歩してません(>_<)
parknparkさんのようにフサフサになるにはあと何年かかるか…という感じなのですが、めげずに頑張ります!
こちらの記事、とっても参考になりました!
デザインする時にこちらに書いてあったことを思い出しながら作っていきたいと思います(*^_^*)
>ゆづなさん
コメントありがとうございます☆
いやーー(> <)私もまだまだまだまだです。。。
でも、どうやら最初は、
他のデザインをとにかくまねっこするのが良さそうですよ!
まずそれを作る技術がないと
なかなか発想も浮かばないですもんね!!
一緒にがんばりましょーー!!
初めまして。ツイッターフォローさせていただきました。
自分もWEBデザイナー目指して、PCスクールに通いながら現在就活中です。
自分も素人っぽいというか、デザインに関してはほとんど未熟なので、PCスクールの先生にもしほさんが書いたようなエフェクトだったり色使いだったりと色々言われています。
ちょくちょくブログとツイッターを拝見したいと思っています。
ツイッターIDはtetuya2105です。
てっくんさんへ
コメントありがとうございます^^
デザイン、難しいですよねぇ~。。
答えはないし、いろんな方法があるし!
でもやっぱりたくさん見てたくさん作るのが一番上達する方法なのかなぁ~なんて思います!
スクール&就活、がんばってくださいね(・∀・)!!
[…] (引用: http://parkn-park.com/webdesign/%E3%80%8C%E7%B4%A0%E4%BA%BA%E3%81%A3%E3%81%BD%E3%81%84%E3%83%87%E3%8…) […]
[…] http://parkn-park.com/webdesign/「素人っぽいデザイン」から抜け出すために、デ/ 「素人っぽいデザイン」のサイトがなんだかデジャヴに感じました。。 […]