WordCamp KOBEで「初めてのWordPress!オリジナルのテーマでブログを作る方法」というお題でスピーカーをやらせていただいた時の内容です。この記事は、WordPressのオリジナルテーマでブログを作る方法②へと続きます。
目次
はじめに
昨年9月、WordCamp KOBEで「初めてのWordPress!オリジナルのテーマでブログを作る方法」というお題でスピーカーをやらせていただいてもうすぐ1年。。。
終了後のスライド公開時に「しゃべった時のカンペもそのうち公開します」とか言ってそのままズルズル、ずーーっと気になっておりました。
ググればこの手の情報はきっちりまとめてくださってるブログなどがわんさかあって、今更、需要無さそうですが、もうすぐWordCamp Tokyoも開催されますので、「行ってみようかしら(・∀・)」と思う方ちょっとでもいたらうれしいなぁ、と思い、まとめてみました。
約1年前のスライドとカンペをもとに、変わった部分(WordPressのバージョン的にも私の知識的にも)を織り交ぜつつオリジナルテーマでブログを作る方法を書いてます。
全スライドはこちらWordCamp KOBE「初めてのWordPress!オリジナルのテーマでブログを作る方法」スライドと追加資料です
※でもこのスライド約一年前のなので情報が古い部分もあります。。。
「PHPよくわかんないけど、html、cssはおっけーでWordPressにちょっと興味があるWebデザイナーさん、またはWebデザイナー目指してる人」など、初心者向けの内容です。
コレ見たらブログが作れたよ!っていう内容ではないですが、今後WordPressに触れる上で参考になるサイトや調べ方などをざっと紹介できたらと思います。
目次へ
WordPressをおススメする理由
WebデザイナーでSNSなどを利用して情報を収集している方多いかと思います。
そうやって情報集めまくってると、それをメモっといたりするアウトプットをする場が欲しくなってきます。
そのひとつの方法として「ブログ」があり、私は最初アメブロやらFC2やらでブログをやってたのですが、Webデザイナーなりたいんだからやっぱオリジナルのデザインで、好きなレイアウトで、好きな構成のブログ作りたいなぁーと思いはじめたのでした。
その頃ちょうど、転職も考えていたので、ポートフォリオの一つになるといいなぁとも思ってました。

そこでPHPもよくわからないまま、WordPressのブログ制作に挑戦しました。
が、わからないなりにもなんとかできました。
今、ほんとにWordPressって大人気で、WordPressに興味がある人がたっくさんいるので、ちょっと調べると情報が満載です。
上級者の方からたくさんの情報を得ることができます。
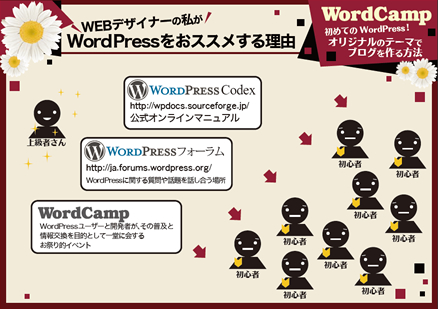
たとえば、

WordPress Codex
こちらは、WordPressの公式オンラインマニュアルで、初心者の方が欲しい情報はほぼ書いてある教科書のような存在です。
Codexに載ってないような、、もっと具体的な質問も、WordPressフォーラムに投稿すると、答えてくれるWordPress上級者さんがいらっしゃいます。
あと、今回のWordCampのような、無料のイベントも各地でたくさん開催されてます。
この他にも、ちょっと検索すると、参考になるブログがたくさんあふれています。
こんなかんじで、WordPressは初心者のために色々と教えてくれる先輩もたくさんいて、わからないことがあっても情報量が多いので調べやすいです。
私の場合は、こうやってWeb上でいろいろと調べながら、WordPressにふれていって、今ではお仕事でもWordPressを使ったサイトを制作できるようになりました。
PHPの知識が浅くても、WordPressのおかげで動的なページが制作できるようになります。
また、WordPressに慣れることで逆にちょっとだけPHPが理解できるようになります。
WordPressに慣れていくためには、まずは最初にブログを作って、いろいろとテストしていくのがすごくいい練習になると思います。
目次へ
ブログの構成を考える
まずはブログのデザインに入る前に構成を考えます。
ブログと一言で言っても、いろんな種類があると思うんですけど、内容や目的、ターゲットなどをよく考えてどんなコンテンツやページが必要なのかを考えてみます。
そのためには、私の場合はいろんな既存のブログを見て、構成とか参考にさせていただきました。
今更な感じですが、Webデザイナーさんにとっては有名ドコロ、デザインがステキでWordPressで作られているサイト。
こういう素敵なブログを見て、「ほぉ~2カラム構成で、サムネイルを豊富に使ってて、、、」とか研究してました。
(よそ様のブログを研究した時に書いた記事⇒4つの人気ブログのデザインを研究。しつこいですが、またブログリニューアルしました)
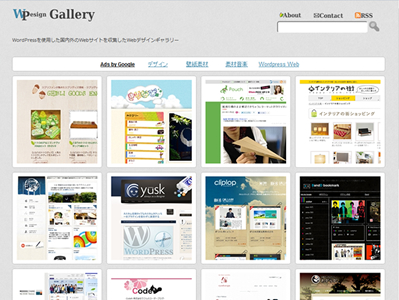
ちなみに、こちらのサイトWPデザインギャラリー

WordPressを使用した国内外のWebサイトを収集したWebデザインギャラリーで、カテゴリーで「個人の日記」など選ぶことができるので、WordPressで作られているたくさんのブログを参考にすることができます。
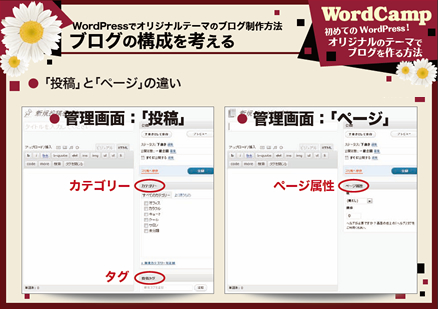
WordPressの「投稿」と「ページ」
WordPressのブログの構成を考える上で、「投稿」と「ページ」っていうのがとても重要になってきます。
WordPressでは、コンテンツを作成する時に「投稿」または「ページ」という方法でページを作成します。
(※カスタム投稿タイプという投稿方法もあるのですが、これは初めてWordPressをさわる方はまだふれないほうがいいかなぁ~と思います(;・∀・)
今後慣れてきて機能を追加したい時なんかに挑戦してみたらいいかと!
ちなみに私はコーポレートサイトなんかを制作するときはカスタム投稿タイプをモリモリに利用するものの、自分用のブログ、今まで3つ作って来ましたが、全てカスタム投稿タイプは使っていません。)
その「投稿」と「ページ」2つの違いなんですけど、

画像の左側は、管理画面の「投稿」の画面、右側は「ページ」の画面です。
すごく似ているんですけど、「投稿」の方は、カテゴリーを選択したり、タグを設定することができます。
ですが、右側の「ページ」の方ではそれができません。
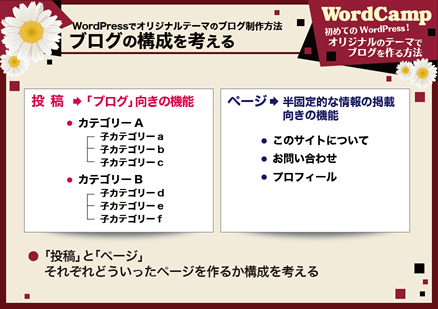
カテゴリーやタグでソートできるのも、「投稿」で、作ったページなので、まさに「投稿」は、「ブログ」向きの機能だと思います。
で、「ページ」の方は、時系列には影響せずに、恒久的、半固定的な情報を掲載する際に適していますので、たとえば「このサイトについて」とか「お問い合わせのページ」なんかが向いてる機能だと思います。

「投稿」でどんなカテゴリー、どんな構成にするか、また、「ページ」でブログとは別の、どんなページを追加するか、それぞれ考えます。
最近よく見かける、ブログのページ構成
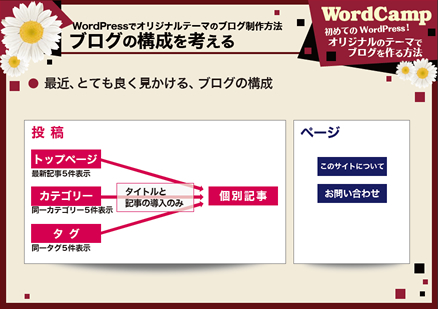
こちらは、最近よく見かける、ブログのページ構成です。

まず、トップページで最新の記事数件をタイトルやサムネイル のみで 表示させます。
そこから、記事の個別のページにリンクする、そう行った作りのブログが、最近よく見るなーと、思います。
さらに、この、トップページと同じようなレイアウトで、タグとかカテゴリーでソートされたタイトルだけ、数件表示のページから、個別記事へリンク、そういった感じの構成です。
私のブログもそうなんで、具体的なページを見てみるとこんな感じなんですけど、

イメージ画像で、ぱっと見で視覚的な情報を得ることができたり、おっきなフォントサイズでざーーっとタイトルを確認できたり、、、などなど、自分なりの見せ方を追求できるのがオリジナルデザインのブログをつくる醍醐味だと思うので、ぜひ、その辺も研究して、オリジナリティあふれるレイアウトを工夫してみてください!
今回はこの構成でのブログ制作についての流れを考えてみたいと思います。
構成が出来上がったところでデザインに入っていきます。
目次へ
デザイン~コーディング
デザイン
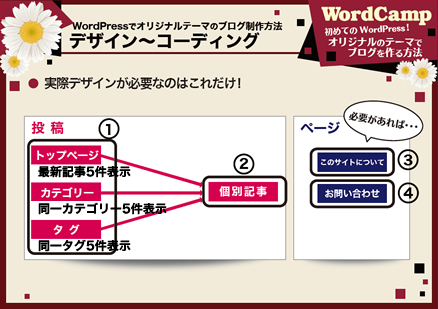
準備するデザインとしては、先ほどの構成を元に、5件表示用のレイアウトがひとつ、あと個別記事のデザインが二つ目、

この2つだけで最初に挑戦してみるブログであれば、十分なんじゃないかなーと思います。
あと、必要があればっと書いてるんですけど、、「このサイトについて」や「お問い合わせ」のページも、あるといいかもしれません。
ブログによっては、フッターの部分に自己紹介がしてあったり、お問い合わせフォームが右カラムにあったり、とその辺も自分にあったいろんな形にできますので、工夫してみてください(・∀・)
具体的なデザインをご紹介します。
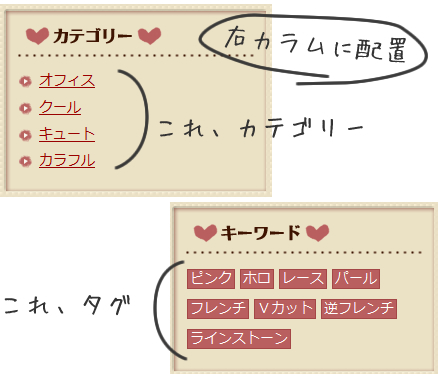
これ、5件表示のページ。

細かく見ていくと、先ほどの構成案のとおりで、右カラムにカテゴリー別のリンクを設置。
あと、「キーワード」という形にはしてますが、タグのリンクになってます。

それぞれ、タグやキーワードで絞られた、最新5件表示のページ(レイアウトは全て同じ)にリンクするような構成になっています。
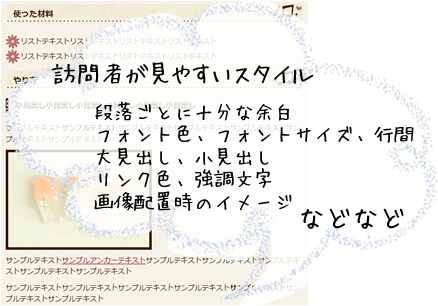
次に、各記事のページ。

先ほど例に上げたような見やすい素敵なブログは、見出しのデザインとか段落ごとの十分な余白とか、そういったことがすごーく考慮されている感じがします。

一つの記事内でも、いろんなスタイルを用意しているようです!
そのほかにも、訪問者に長時間見てもらうために、一つの記事の最後に関連する記事へのリンクを表示したり、人気のある記事をランキングで表示したり、と、色んなブログで色んな工夫がなされています!
また、訪問者に、再度、遊びにきてもらうために、RSSやtwitterアイコンを設置したり、アフィリエイトを考えている方は、バナーの設置場所とか、それに合わせたカラムサイズ、効果的な広告の位置を考える、といいのかも。
せっかくオリジナルデザインのブログなので、いろいろ工夫したデザインを作ってみてください♪
コーディング
デザインが終わったら、コーディングです。
あとからワードプレスの機能を加えていきますので、
まずはWordPressことは考えずに、いつもどおりモリモリコーディングします。

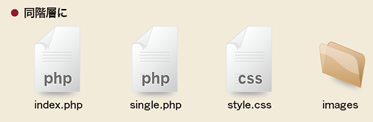
作ったデザイン2種類のPHPファイルとcss。あと画像フォルダ。
目次へ
WordPressをインストール
サーバーについて
WordPressを設置するには、PHPとMySQLが使えるサーバーが必要なんですけど、レンタルサーバーによって特徴や規制があります。
データベースを作ったりとか、サーバの知識とかあまり無くて初めて体験する方にとっては、ちょっとだけめんどくさい工程があります。(慣れちゃったらダイジョブなんですが!)
ここでつまづいてしまう方多いと思います、私もくじけました(;・∀・)
ローカル環境でWordPressを動くようにしたり色んな方法があるかと思いますが、最初は思い切ってWordPressを自動インストールできるサーバを契約してしまった方がいいと思います!
インストールするときに、心折れてしまっては、どうしようもないので、初めての方は一番簡単な方法で、やってみるのを私はオススメします。。。
参考サイト
WordPress Codex レンタルサーバ情報
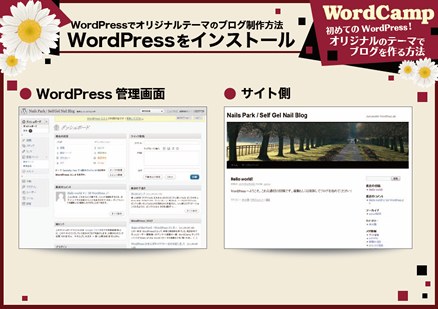
レンタルサーバの説明どおりに作業して自動インストールが完了したら、管理画面とサイト側のページが確認できます。

これは、WordPressに最初に入ってるテーマです。これから、いよいよ、自分のデザインを反映させていきます。
自分のオリジナルテーマと合体!
で、この自動インストール後の全ファイルをのぞいてみると、膨大な量のファイルがあります。
あまりの量で、けっこう、気持ちはなえてしまいそうなんですけど、実際、使うファイルは、ちょびっとだけなので、ダイジョウブです!
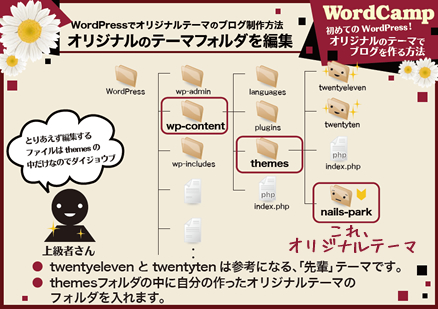
WordPressを、インストールしたフォルダ直下の、wp-contentフォルダ、themesフォルダと中に入っていきます。
このthemesフォルダの中が、自分のオリジナルのテーマを入れる場所になりますので、このthemesフォルダの中に自分でコーディングしたテーマをフォルダごと入れちゃいます。

※ちょっと内容が古いですね、ゴメンナサイ。でもやることは変わらないです。。
このnails-parkっていうのが今回作ったオリジナルテーマで、まるごとUPします。
themesフォルダの中に既に他のテーマがもう入ってます。(WordPressのバージョンによって、入ってるテーマは違います。)
これが先ほどサイト側の画面で見えてたテーマです。
こういったもともと用意されているテーマは、これから自分のテーマを編集していく上で、すごく参考になりますので、私は参考ソースとして、一応、とっておきます。
では、まずは、サイト側で自分のテーマが表示されるように、設定します。
管理画面の、外観→テーマのページを見てみると、
twentytenが現在のテーマとして、設定されているのがわかります。
※情報が古いです、スイマセン(´・ω・`) 2012年8月現在、最新のWordPressをインストールすると、「twentyeleven」というテーマが入ってるかと思いますがどちらも参考にする部分は同じです!

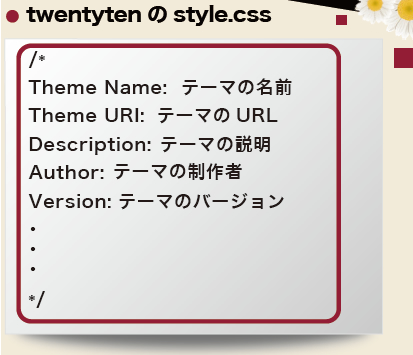
もともと用意されているテーマの中のstyle.cssを開いてみると、一番最初の部分にテーマの名前とか、URLとかの記述があります。
これがこのテーマの情報です。

管理画面内でテーマを選ぶときに表示される情報がここになります。
なので、もともと用意されているテーマのstyle.cssの記述を参考にして、「自分の」オリジナルテーマ内のスタイルシートを編集してください。
自分のテーマに沿った情報に、記述を修正していきます。
修正したファイル、をまとめてアップすると、ちゃんと、管理画面外観→テーマに、自分のテーマ情報が、表示されるようになります。
ここで自分のテーマを有効化させると、なんとなく、自分のテーマの内容が表示されるようになります。
この時点ではcssや画像が反映されてなくて、予定してたものと違うのでドキドキしてしまいそうですが、これから自分のテーマを、WordPress仕様に書き換えていきますので、この時点ではこの表示でダイジョウブです!










wordpressでwebサイトを作ろうと思い、現在鋭意制作中なのですが、photoshopなどでデザインした後、コーディングしますよね?
html,cssともに、理想のデザインになるようガッツリ、コーディングするんでしょうか?
htmlはがっつりコーディングして、cssはファイルさえあればいいと言った感じなのでしょうか?
バカな質問で申し訳ございません。。。
>itouさん
こんにちは~♪コメントありがとうございます(・∀・)
ご質問いただいた件ですが、
htmlだけで作成したデザインをしっかり表現できるのであれば、
おっしゃるように、cssはテーマを認識させるためにファイルさえあればいいと思います。
でも、最近はPhotoshopなどで作ったデザインを、
htmlで表現するにはcssファイル使ってがっつりコーディングしますよね!?
itouさんはWebサイトは普段どんな感じで制作されてますか??
もし普段からデザイン⇒コーディングをされてるようなら、
いつも通り、がっつりコーディング、でOKですよ~。
その後、WordPress仕様にしていく感じです。
わかりづらかったらすみませんっっ!!
早速の返答、ありがとうございます。
私はwebデザイナーになりたいと思い、今年の6月頃からhtml5・css3の勉強を始めた大学4年の者で、まだwebサイトを作ったことがありません。。。初めてのサイトをwordpressで、と思っているのです。
>itouさん
お返事おくれてスミマセン(>_<)
WordPressは、普通のWebサイトに対して、簡単に更新できる管理システムをプラスする、、、といったイメージです。
まずは
○html5・css3でWebサイトを制作する技術、
さらに
○そのサイトをWordPressで更新できるようにする技術、
は別で考えたほうがいいかと思います。
もし、オリジナルのデザインでWebサイトを作りたい場合は、
順番的にはhtml5・css3でWebサイトを制作できるようになる、
その後WordPressを使ったサイトにしてみる、
という感じになると思います。
オリジナルデザインではなくても、とりあえずWordPressをさわってみたい!といった感じであれば、
まずは、WordPressをダウンロードした時に、もともと入っている、「twentyeleven」というテーマを使ってWordPressに慣れてみるといいですよ!
なので、最初のご質問に対しての解答は、オリジナルテーマでWordPressのサイトを制作する場合は、
まずは制作したデザインをhtml5・css3でがっつりコーディングする、その後WordPress仕様にしてく、って流れが自然かと思います。
アドバイス頂きありがとうございます。
早速html5・css3でサイト制作してみます。
出来あがったら見ていただけませんか?
>itouさん
頑張ってくださーい♪
私でよろしければー^^
楽しみにしております☆